Manual in PDF format
1. Basic information
1.1. Description of the control
JavaScript is a control that allows any javascript code to be embedded in the body of the view page. The javascript code will be automatically executed when the view page is loaded, and it is possible to debug it directly in the web browser in the javascript console (e.g. in Google Chrome, the javascript debugging console is displayed using the keyboard shortcut “CTRL+Shift+J”).
1.2. Create a new control
The new javascript can be created as follows from the view page using the toolbar with controls:
- First, clicking on the view page determines the position in which the new javascript should be placed. This will highlight the selected position with a gray horizontal line. Then just click on “JavaScript” in the toolbar of the view page, fill in the attributes of the new control in the newly opened dialog, and then save. This will insert a new javascript at a pre-selected location on the preview page.
- If the required position is not determined before inserting a new javascript, the new javascript will be inserted at the end of the view page.
1.3. Edit or delete a control
- For each existing control, a pencil icon appears to the left of the control page to change or delete the control's settings.
- Individual controls can be moved vertically on the view page using the Drag&Drop method. Moving consists of grabbing the control, preferably behind its name, and then dragging it to the desired location on the view page.
- For security reasons, it is important to have the function of moving controls enabled using the “Drag&Drop” check box located above the toolbar with controls. This field is unchecked each time you log in to the application.
2. List of tabs in the control settings dialog
- General – Setting general properties
- Help – Javascript editor help
- Rights – Rights settings
- Administration – Setting other properties
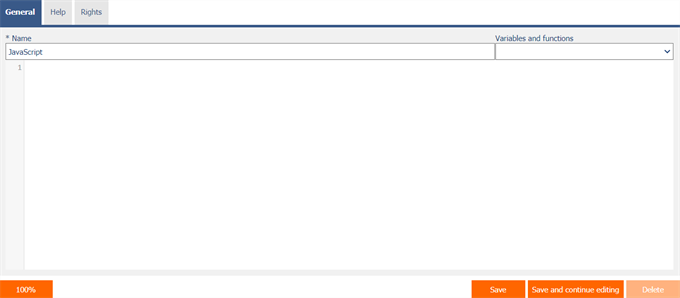
2.1. “General” tab

2.1.1. Name
- The name of the control.
2.1.2. Variables and functions
- Drop-down list with a selection of variables, javascript and server functions that can be used inside javascript code.
- A detailed description of the variables is given in a separate manual “Variables”.
- A detailed description of javascript functions is given in a separate manual “Javascript functions”.
- A detailed description of the server functions is given in the separate “Server Functions” manual.
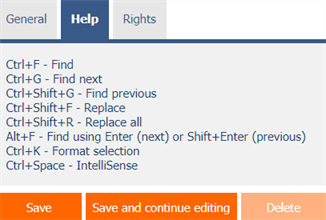
2.2. “Help” tab

- Javascript editor help.
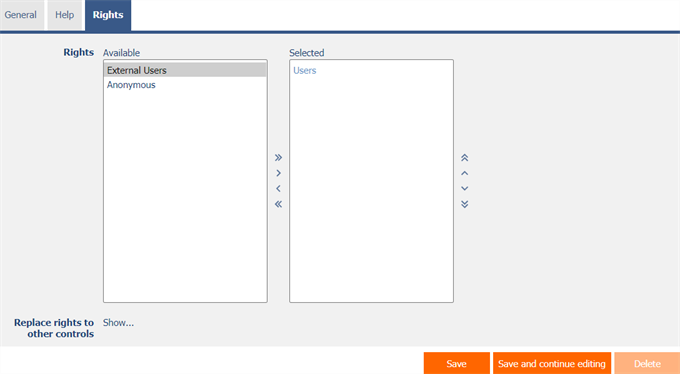
2.3. “Rights” tab

2.3.1. Rights
- Rights define a list of user groups and users who have permission to display the control on the view page.
2.3.2. Replace rights to other controls
- The “Replace rights to other controls” feature is used to unify rights across the entire view page for controls that are related in terms of rights.
- Thanks to the “Show…” link, it is possible to display a list of all controls on the view page, including the settings of the rights of these controls. For each control, a check box is displayed that allows you to select the control. When you save a control, the same rights are then set for those selected controls.
- An alternative for unifying rights within the entire view page is to display the report available from the “Subordinate object rights” tab in the view page settings.
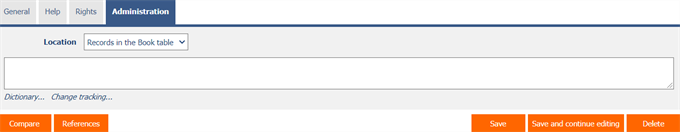
2.4. “Administration” tab

- The “Administration” tab is only displayed for existing controls.
2.4.1. Dictionary…
- The dictionary displays a list of “alert” and “confirm” javascript function calls used throughout the application.
- Dictionary search is used to design the correct form of user messages and to maintain the consistency of nomenclature throughout the application.
2.4.2. Change tracking…
- Change tracking displays a detailed report with all changes made to the javascript code by individual users.
