1. General information
1.1. Description of the control
HTML is a control that allows you to embed any HTML code.
1.2. Create a new control
A new html can be created as follows from the preview page using the toolbar with controls:
- First, clicking the mouse on the view page determines the position in which the new html should be placed. This will highlight the selected position with a gray horizontal line. Then just click on “HTML” in the toolbar of the preview page, fill in the attributes of the new control in the newly opened dialog, and then save. This will insert a new html at a pre-selected location on the preview page.
- If the required position is not determined before inserting a new html, the new html will be inserted at the end of the view page.
1.3. Edit or delete a control
- For each existing control, a pencil icon appears to the left of the control page to change or delete the control's settings.
- Individual controls can be moved vertically on the view page using the Drag&Drop method. Moving consists of grabbing the control, preferably behind its name, and then dragging it to the desired location on the view page.
- For security reasons, it is important to have the function of moving controls enabled using the “Drag&Drop” check box located above the toolbar with controls. This field is unchecked each time you log in to the application.
2. List of tabs in the control settings dialog
- General – Setting general properties
- Help – HTML code editor help
- Other – Setting priority HTML code and floating help
- Rights – Rights settings
- Administration – Setting other properties
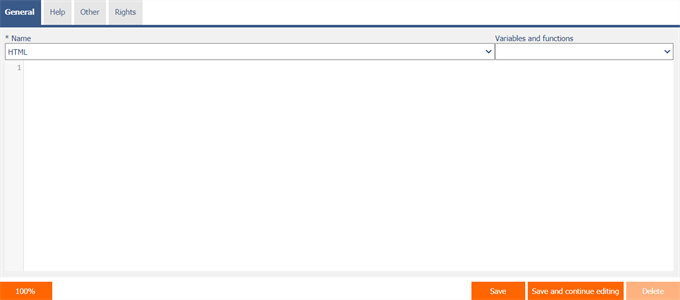
2.1. “General” tab

2.1.1. Name
- The name of the control.
2.1.2. Variables and functions
- Drop-down list with a selection of variables, javascript and server functions that can be used inside the HTML code.
- A detailed description of the variables is given in a separate manual “Variables”.
- A detailed description of javascript functions is given in a separate manual “Javascript functions”.
- A detailed description of the server functions is given in the separate “Server Functions” manual.
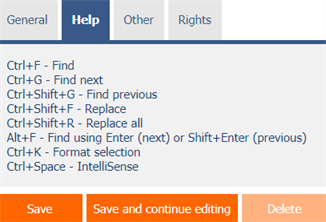
2.2. “Help” tab

- HTML code editor help.
2.3. “Other” tab

2.3.1. Options
- For portlets only
- Checking this box determines whether the HTML code should be available in the list of controls to be placed in portlets.
- The content of the HTML code in user mode remains hidden on the preview page itself.
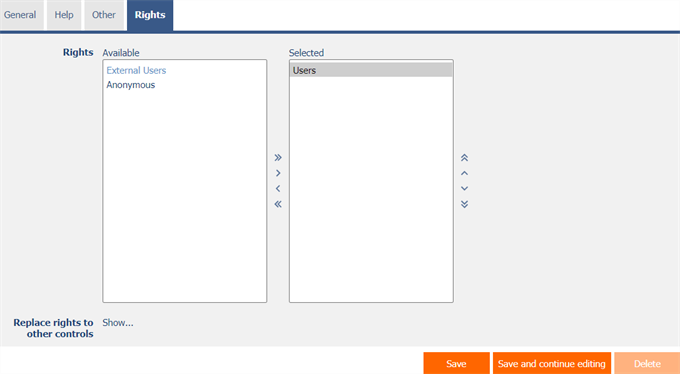
2.4. “Rights” tab

2.4.1. Rights
- Rights define a list of user groups and users who have permission to display the control on the view page.
2.4.2. Replace rights to other controls
- The “Replace rights to other controls” feature is used to unify rights across the entire view page for controls that are related in terms of rights.
- Thanks to the “Show…” link, it is possible to display a list of all controls on the view page, including the settings of the rights of these controls. For each control, a check box is displayed that allows you to select the control. When you save a control, the same rights are then set for those selected controls.
- An alternative for unifying rights within the entire view page is to display the report available from the “Subordinate object rights” tab in the view page settings.
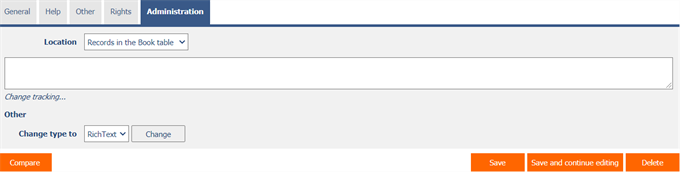
2.5. “Administration” tab

- The “Administration” tab is only displayed for existing controls.
2.5.1. Location
- Select the view page on which the control is located.
- The drop-down list contains all view pages located in the same application.
2.5.2. Change tracking
- Change tracking displays a detailed report with all changes made to the HTML code by individual users.
2.5.3. Change type to
- The drop-down list offers the types of controls to which conversion of the control is supported.
