Manual in PDF format
1. Basic information
1.1. Description of the control
TimeTable is a clock schedule or Gantt chart.
1.2. Create a new control
A new timetable can be created as follows from the edit form using the toolbar with controls:
- First, the position in which the new timetable is to be placed is determined by clicking the mouse in the edit form. This will highlight the selected position with a gray horizontal line. Then just click on the item “TimeTable” in the toolbar of the edit form, fill in the attributes of the new control in the newly opened dialog, and then save. This will insert a new timetable in the pre-selected location of the edit form.
- If the required position is not determined before inserting a new timetable, the new timetable will be inserted at the end of the edit form.
1.3. Edit or delete a control
- For each existing control, a pencil icon appears on the left side of the edit form to change or delete the control's settings.
- Individual controls can be moved vertically in the edit form using the Drag&Drop method. Moving consists of grabbing the control, preferably after its name located in the left column of the edit form, and then dragging it to the desired place in the edit form.
- For safety reasons, it is important to have the function of moving controls enabled using the “Drag&Drop” check box located above the control toolbar. This field is unchecked each time you log in to the application.
2. List of tabs in the control settings dialog
- General – Setting general properties
- Resources – Setting up Gantt chart resources
- Text – Setting of columns displayed in a timetable or gantt chart
- Tooltip – Settings for columns displayed in details
- Help – Help text settings
- Rights – Rights settings
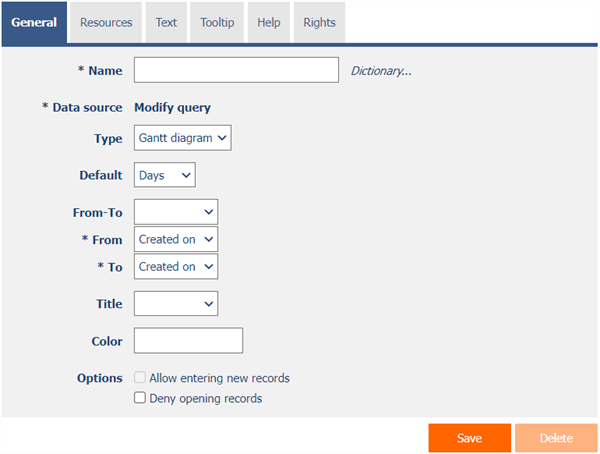
2.1. “General” tab

2.1.1. Name
- The name of the control displayed in the header of the clock schedule or Gantt chart.
2.1.2. Dictionary…
- The dictionary displays a list of names of other controls, forms, view pages, categories, applications, and application groups used throughout the application.
- The dictionary search is used to design the correct control name and to maintain the consistency of the nomenclature throughout the application so that controls with the same meaning located in different places in the application are named in the same way.
2.1.3. Data source
- The data source defines the source database records displayed in the clock schedule or Gantt chart.
- Data source settings are made in the graphical designer of database queries. A detailed description of the database query designer is provided in the separate “Database Query Designer” guide.
2.1.4. Type
- Gantt chart
- Timetable
2.1.5. Default
- The default view of the Gantt chart determines how events are grouped by date.
- The drop-down list offers the following grouping methods:
- Days – grouping of events by day
- Weeks – grouping events by week
- Months – grouping of events by month
- Years – grouping of events by year
2.1.6. From to
- Select a column that determines whether the event is a day/multi-day schedule or gantt chart.
2.1.7. From
- Select a column that specifies the start date of the event in the clock schedule or Gantt chart.
2.1.8. To
- Select a column that specifies the end date of the event in the clock schedule or Gantt chart.
2.1.9. Title
- Select a column that specifies the title (source) of the event in the clock schedule or Gantt chart.
- Headings (resources) are displayed as individual lines of a Gantt chart.
2.1.10. Color
- Default color of all events in the clock schedule or Gantt chart.
- Each event can have its own color set. In the data source settings, the “Color by” column must be set, according to which the color of the event is determined.
2.1.11. Options
- Allow entering new records
- Checking this box determines whether to allow the user to be redirected to a specific edit form in order to create a new record in the database by clicking on a free space in the timetable cell or Gantt chart.
- Deny opening records
- Checking this box determines whether all users should be denied access to the edit form in order to open the displayed database record by clicking on an event in the timetable or gantt chart.
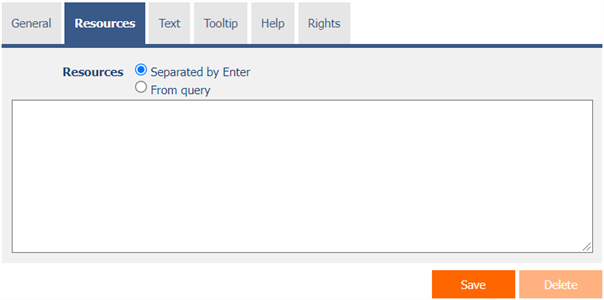
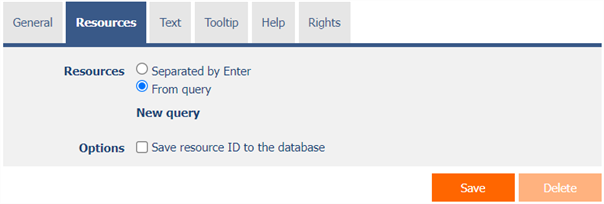
2.2. “Resources” tab


- Definitions of resources that appear as individual lines of a Gantt chart.
- The source radio button contains the following two types of source definition:
- Separated by Enter – the list of source values is set manually, in a text box using values separated by enter
- From query – the resource list defines a database query that is evaluated when opening or updating an edit form
2.2.1. Store the resource ID in the database
- Checking this box determines whether the database event records have a foreign key value stored in the resource value that references the primary key of the resource.
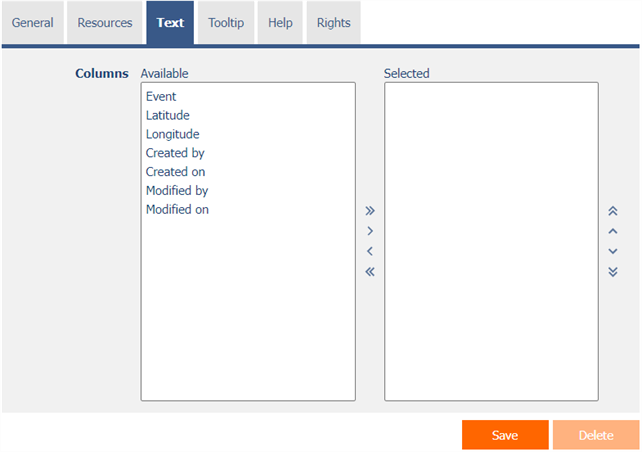
2.3. “Text” tab

2.3.1. Columns
- Definition of the columns displayed in the text box of a clock schedule or Gantt chart event.
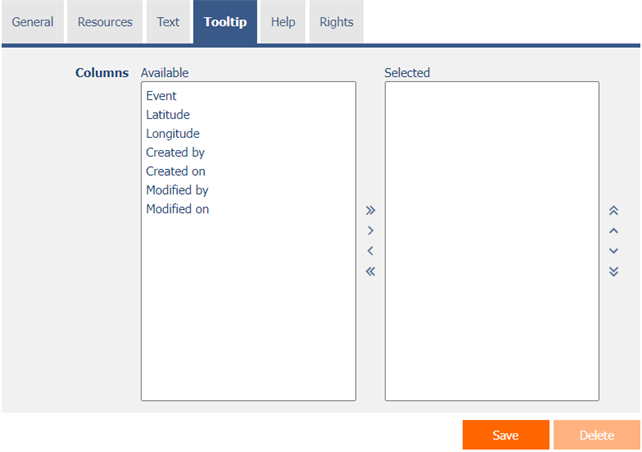
2.4. “Tooltip” tab

2.4.1. Columns
- Definition of columns of details displayed when hovering the mouse over a clock schedule or Gantt chart event.
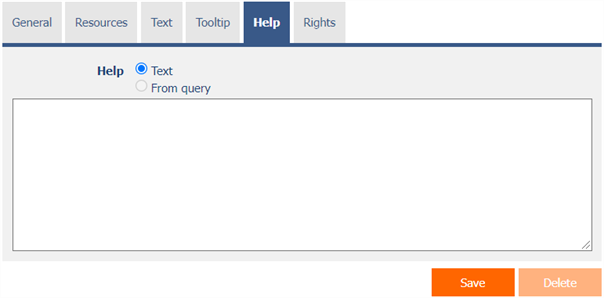
2.5. “Help” tab

2.5.1. Help
- Help is the text displayed in the tooltip after clicking on the question mark icon, which is located in the header of the timetable or Gantt chart.
- Help text supports simple text formatting using wiki syntax:
- '''Bold text'''
- ''Italics''
- '''''Bold italics'''''
- ""Text enclosed in double quotes""
- Lists:
- * Heading 1
- ** Subheading 1.1
- ** Subheading 1.2
- * Heading 2
- * Heading 3
- # Numbered heading 1
- ## Numbered subheading 1.1
- ## Numbered subheading 1.2
- # Numbered heading 2
- # Numbered heading 3
- The help radio button contains the following two types of help definitions:
- Text – help text defines a manually entered text string located in a multi-line text field below the radio button
- From query – the help text defines the result of a database query, which is evaluated when opening the edit form
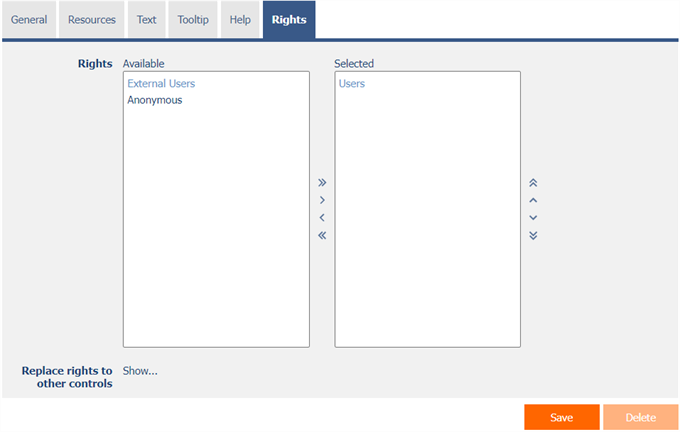
2.6. “Rights” tab

2.6.1. Rights
- Rights define a list of user groups and users who have permission to view the control on the edit form.
2.6.2. Replace rights with other controls
- The “Replace rights to other controls” function is used to unify the rights within the entire edit form for controls that are related in terms of rights.
- Thanks to the “Show…” link, it is possible to display a list of all controls in the edit form, including setting the rights of these controls. For each control, a check box is displayed that allows you to select the control. When saving a control, the same rights are then set for these selected controls.
- An alternative for unifying rights within the entire edit form is to display the report available from the “Subordinate object rights” tab in the edit form settings.
