1. General information
1.1. Description of the control
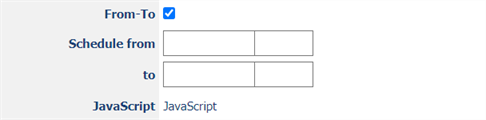
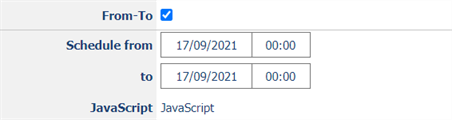
Schedule is a control designed to determine the time period from-to, which consists of either the text fields “From” and “To” and the check box “From-To”, or the date picker “From” and “To” and the check box “From to”.
1.2. Create a new control
- A new schedule can only be created from the edit form using the toolbar with controls.
- First, the position in which the new schedule is to be placed is determined by clicking the mouse in the edit form. This will highlight the selected position with a gray horizontal line. Then just click on the item “Schedule” in the toolbar of the edit form, confirm the question of creating a new schedule from multiple elements, and select the type of controls used:
- 2x TextBox – by confirming the “OK” button
- 2x DatePicker – by confirming the “Cancel” button
- By confirming the type of controls used, they will be inserted in a pre-selected place on the edit form.
- If the required position is not determined before inserting a new schedule, the new schedule will be inserted at the end of the edit form.
1.3. 2x TextBox

- CheckBox named “From-To”
- OnClick:
try { ng_fromto_OnClick(); } catch (e) {}
- TextBox named “Date from”
- OnChange:
try { if (#ng_date#.value != '' && #ng_fromto#.checked && #ng_to#.value != '') { var from = Str2Date(control_GetValue(#ng_date#)); if (from > Str2Date(control_GetValue(#ng_to#))) control_SetValue(#ng_to#, from); } } catch (e) {}
- TextBox named “to”
- JavaScript
function ng_fromto_OnLoad()
{
try
{
if (#ng_fromto#.checked)
{
#ng_to:Table#.style.display = '';
#ng_date:Name#.innerText = 'Date from';
}
else
{
#ng_to:Table#.style.display = 'none';
#ng_Date:Name#.innerText = 'Date';
control_SetValue(#ng_to#, '', '');
}
}
catch (e) {}
}
function ng_fromto_OnClick()
{
ng_fromto_OnLoad();
try
{
if (#ng_fromto#.checked)
{
if (#ng_date#.value != '') control_SetValue(#ng_to#, #ng_date#.value, #ng_date#.tb2.value);
}
}
catch (e) {}
}
ng_fromto_OnLoad();
1.4. 2x DatePicker

- CheckBox named “From-To”
- OnClick:
try { ng_fromto_OnClick(); } catch (e) {}
- DatePicker named “Date from”
- OnChange:
try { if (#ng_fromto#.checked) { var from = Str2Date(control_GetValue(#ng_date#)); if (from > Str2Date(control_GetValue(#ng_to#))) control_SetValue(#ng_to#, from); } } catch (e) {}
- DatePicker named “to”
- JavaScript
function ng_fromto_OnLoad()
{
try
{
if (#ng_fromto#.checked)
{
#ng_to:Table#.style.display = '';
#ng_date:Name#.innerText = 'Date from';
}
else
{
#ng_to:Table#.style.display = 'none';
#ng_date:Name#.innerText = 'Date';
#ng_to#.value = '';
}
}
catch (e) {}
}
function ng_fromto_OnClick()
{
ng_fromto_OnLoad();
try
{
if (#ng_fromto#.checked)
{
#ng_to:Id#_Init();
control_SetValue(#ng_to#, Str2Date(control_GetValue(#ng_date#)));
}
}
catch (e) {}
}
ng_fromto_OnLoad();
1.5. Edit or delete controls
- For each existing control, a pencil icon appears on the left side of the edit form to change or delete the control's settings.
- Individual controls can be moved vertically in the edit form using the Drag&Drop method. Moving consists of grabbing the control, preferably behind its name located in the left column of the edit form, and then dragging it to the desired position in the edit form.
- For security reasons, it is important to have the function of moving controls enabled using the “Drag&Drop” check box located above the toolbar with controls. This field is unchecked each time you log in to the application.
- Deleting a control results in the irreversible deletion of the database column associated with that control in the database, and thus in the deletion of its values in all records in the database table. Some controls in system edit forms cannot be deleted because they are necessary for the basic functionality of the entire application.
