Manual in PDF format
1. Basic information
1.1. Description of the control
Button is a button that serves to call javascript functions in a web browser, server-side scripts, printing database records to printing templates, redirecting the user to a specific edit form or to a specific view page.
1.2. Create a new control
A new button can be created as follows from the preview page using the toolbar with controls:
- First, clicking the mouse on the view page determines the position in which the new button should be placed. This will highlight the selected position with a gray horizontal line. Then just click on the “Button” item in the toolbar of the view page, fill in the attributes of the new control in the newly opened dialog, and then save. This will insert a new button at a pre-selected location on the view page.
- If the desired position is not determined before inserting a new button, the new button will be inserted on the view pages.
1.3. Edit or delete a control
- For each existing control, a pencil icon appears to the left of the control page to change or delete the control's settings.
- Individual controls can be moved vertically on the view page using the Drag&Drop method. Moving consists of grabbing the control, preferably behind its name, and then dragging it to the desired location on the view page.
- For security reasons, it is important to have the function of moving controls enabled using the “Drag&Drop” check box located above the toolbar with controls. This field is unchecked each time you log in to the application.
2. List of tabs in the control settings dialog
- General – Setting general properties
- Event – Event settings
- Help – Help text settings
- Rights – Rights settings
- Administration – Setting other properties
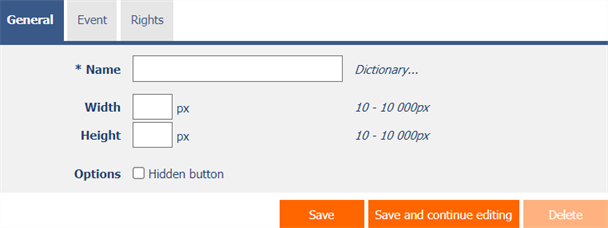
2.1. “General” tab

2.1.1. Name
- The name of the control displayed on the preview page inside the button.
2.1.2. Dictionary
- The dictionary lists the names of other controls, forms, view pages, categories, applications, and application groups used across the entire application.
- The dictionary search is used to design the correct control name and to maintain the consistency of the nomenclature throughout the application so that controls with the same meaning located in different places in the application are named in the same way.
2.1.3. Width
- The width of the control, expressed in pixels.
- If you do not fill in this input field, the width of the button will be determined automatically by the web browser.
2.1.4. Height
- The height of the control, expressed in pixels.
- If this input field is not filled in, the height of the button will be determined automatically by the web browser.
2.1.5. Options
- Hidden button
- The hidden button setting determines whether the button should be part of the preview page, but should not be visible in user mode.
- The hidden button can be found in the source code of the website, and it is also possible to programmatically click on it using javascript (for example, using the javascript function “bt_Click”).
- The hidden button cannot be used as part of security measures, the rights to the control are used for this.
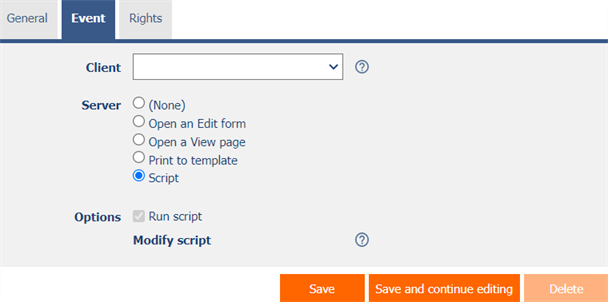
2.2. “Event” tab

2.2.1. Client
- The “Client” input field specifies a list of javascript commands that are executed when the button is pressed. The drop-down list offers the following frequently used javascript functions:
- Do you really want to? – return confirm('Do you really want to ... ?');
- AJAX… – return bt_Eval(this, 'ngef.aspx?test', 'evalFunction');
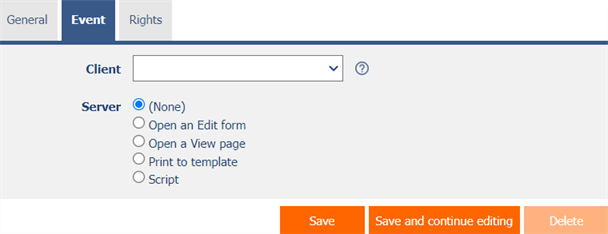
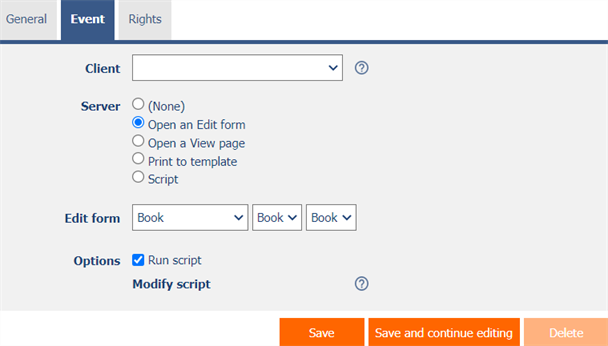
2.2.2. Server
- The server specifies the type of command to execute when the server-side button is pressed.
2.2.3. Options
- Run script
- Checking this box determines whether the server script defined in the graphical script designer should run when the server-side button is pressed. A detailed description of the script designer is given in the separate “Script Designer” manual.
(None)

- The button is intended for calling javascript functions in a web browser only.
- A detailed description of javascript functions is given in a separate manual “Javascript functions”.
Open an Edit form

- The button redirects the user to a specific edit form in order to create a new record in the database.
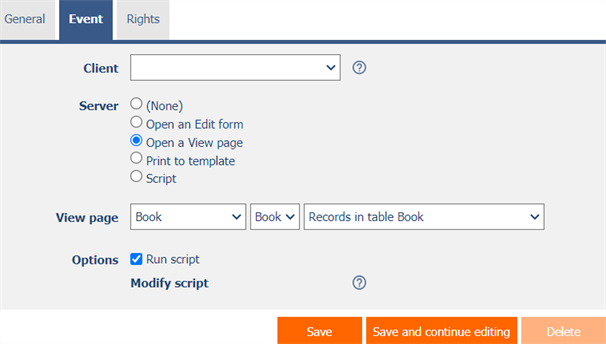
Open a View page

- The button redirects the user to a specific view page.
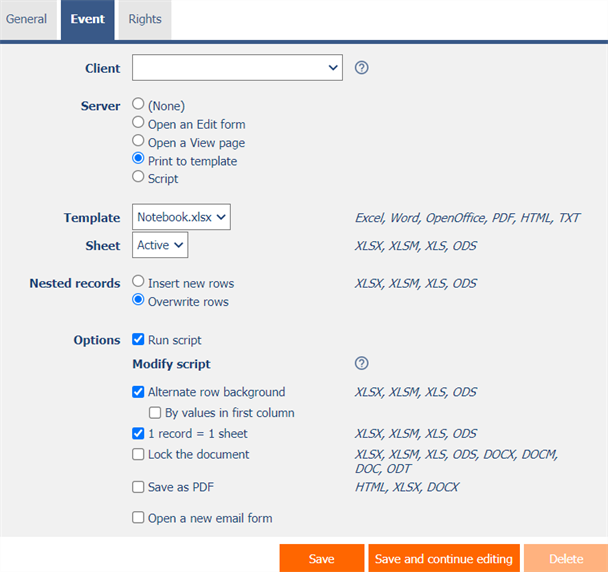
Print to template

- The button starts printing to the selected print template stored in the “NETGenium\Templates” directory.
- A detailed description of using printing templates is provided in the separate “Administrator's Guide”.
- A detailed description of programming printing templates in “pdf” format is given in a separate manual “Programming printing templates in PDF format”.
2.2.4. Template
- Select a print template to use for printing from the preview page.
- The drop-down list offers a list of print templates stored in the “NETGenium\Templates” directory.
2.2.5. Sheet
- For printing to an XLSX, XLSM, XLS or ODS template only
- Select the sheet to print on from the preview page.
2.2.6. Nested records
- For printing to an XLSX, XLSM, XLS or ODS template only
- Insert new rows – NET Genium recognizes the occurrence of identifiers of nested records, and ensures automatic insertion of the values of individual nested records below each other in new rows
- Overwrite rows – NET Genium recognizes the occurrence of nested record identifiers, and ensures automatic insertion of the values of individual nested records below each other into existing rows
2.2.7. Options
- Alternate row backgroung
- For printing to an XLSX, XLSM, XLS or ODS template only
- Checking this box determines whether the individual lines of the printed records should be highlighted alternately in gray and white.
- By values in first column
- For printing to an XLSX, XLSM, XLS or ODS template only and “Swap Line Colors”
- Checking this box determines whether the color tint should be identical for rows that have the same value in the first column.
- 1 record = 1 sheet
- For printing to an XLSX, XLSM, XLS or ODS template only
- Checking this box determines how the records are printed so that each record is on a separate sheet.
- Lock the document
- For printing to XLSX, XLSM, XLS, ODS, DOCX, DOCM, DOC or ODT template only
- Checking this box determines whether the printed document should be password protected.
- The global password for locking documents can be changed using the external function “NETGenium.ExcelPassword”. A detailed description of external functions is given in the separate manual “External functions”.
- Save as PDF
- For printing to HTML, XLSX or DOCX template only
- Checking this box determines whether the printed document is saved in PDF format.
- Open a new email form
- Checking this box determines whether the user should be redirected to a form for entering a new e-mail message, in which the printed document will be automatically attached as an e-mail attachment.
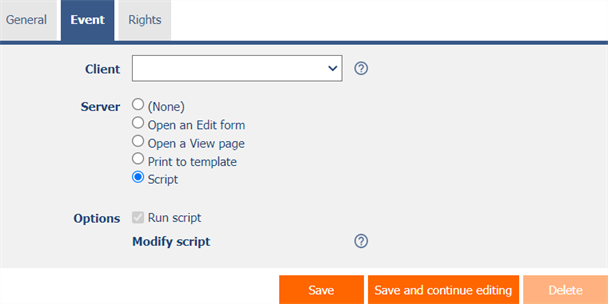
Script

- The button is used to call javascript functions in a web browser, and then to run a server-side server script.
- A detailed description of javascript functions is given in a separate manual “Javascript functions”.
- A detailed description of the script designer is given in the separate “Script Designer” manual.
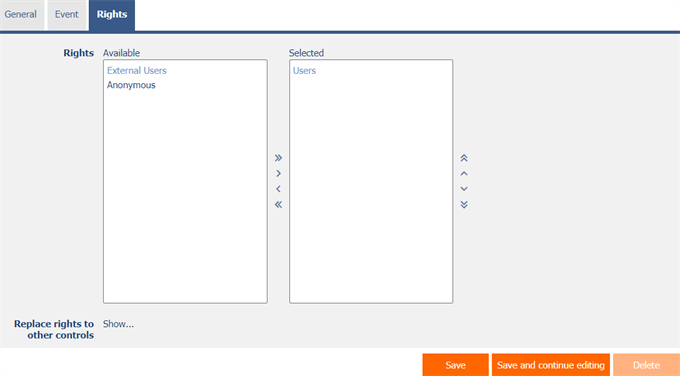
2.3. “Rights” tab

2.3.1. Rights
- Rights define a list of user groups and users who have permission to display the control on the preview page.
2.3.2. Replace rights to other controls
- The “Replace rights to other controls” feature is used to unify rights across the entire view page for controls that are related in terms of rights.
- Thanks to the “Show…” link, it is possible to display a list of all controls on the view page, including the settings of the rights of these controls. For each control, a check box is displayed that allows you to select the control. When you save a control, the same rights are then set for those selected controls.
- An alternative for unifying rights within the entire view page is to display the report available from the “Subordinate object rights” tab in the view page settings.
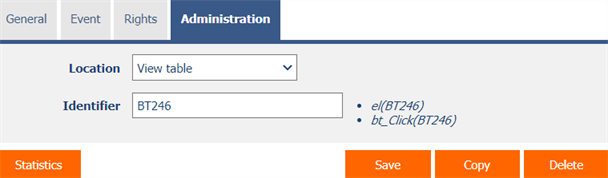
2.4. “Administration” tab

- The “Administration” tab is displayed for existing controls only.
2.4.1. Location
- Select the view page on which the control is located.
- The drop-down list contains all view pages located in the same application.
2.4.2. Identifier
- The identifier determines the ID of the button on the view page, which can be used to access the button using javascript.
2.4.3. Statistics
- Statistics display aggregated information about control usage across the entire application.
- Using the “Statistics” button, a detailed report of all places where the control is used or referenced is displayed, including the possibility to open the settings of such a place or control.
- Before each deletion of a control from the preview page, it is recommended that you thoroughly review the control's statistics to eliminate any misunderstandings.
- Before each deletion of the control from the view page, the evaluation of the statistics starts automatically. If the control is used or referenced somewhere in the application, you must reaffirm the deletion of the control.
2.4.4. Copy
- Using the “Copy” button, it is possible to copy the button, including its script.
3. Examples
3.1. Javascript functions
- bt_Click();
- bt_Click(BT123);
- bt_Click('Save');
- return bt_Eval(this, 'ngef.aspx?test', 'evalFunction');
- var bt = bt_FindByText('Today', 2);
- var bt = el(BT123);
