Manual in PDF format
1. Spaces, tabs and newlines
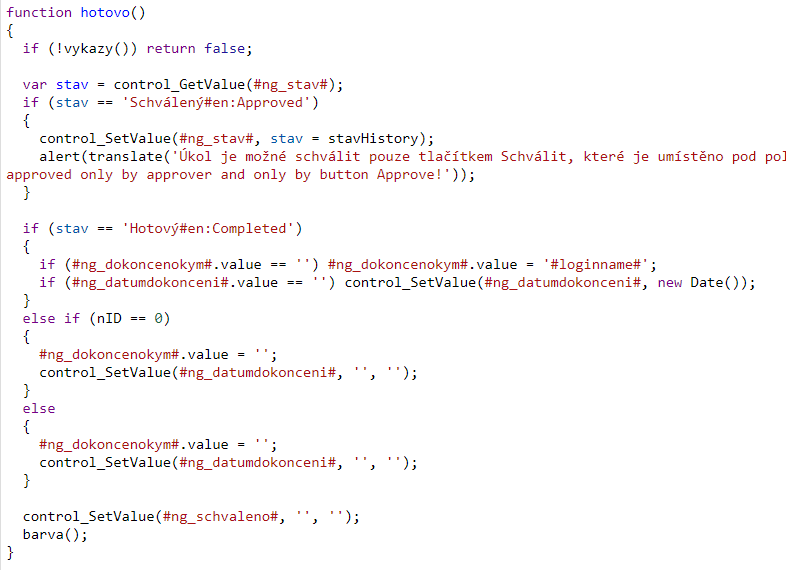
- We use spaces between “if” and the left parenthesis, to the left and right of the “=” sign, after the comma as a separator for variables or function parameters etc.
- We use tabs to indent the code from the left margin of a new line. The tab represents two consecutive spaces, and is a shortcut key for inserting them into the code in the javascript editor. Each code dive requires one tab – two spaces. We do not indent the source code at the first level.
- Enters – transitions to a new line – we use before the left parenthesis ”{“ and after it, as well as before the right parenthesis ”}“ and behind her.

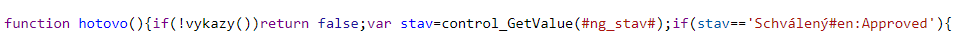
- Bad example

2. Simple apostrophes
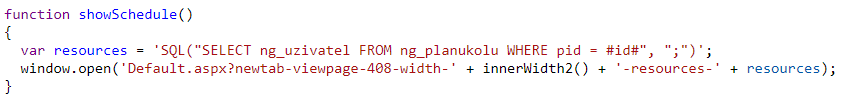
- We always use single apostrophes as the default delimiter. Because it is possible to combine javascript code with server functions, we always leave double quotes behind server function calls.
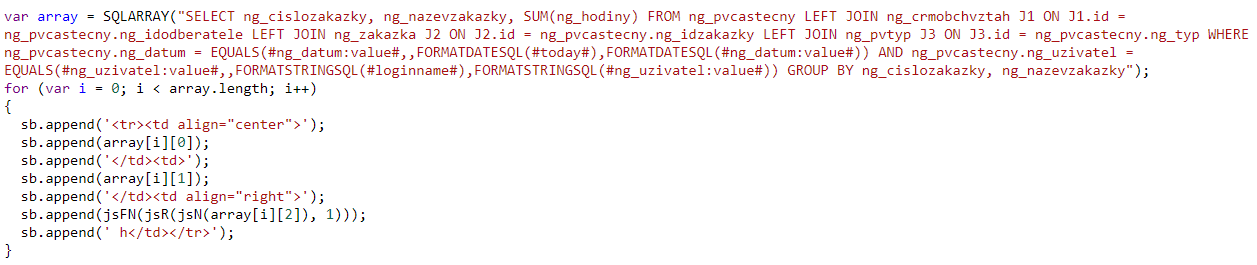
- Server function parameters must often be enclosed in double quotes because the parameter value may contain a comma, which is considered a parameter separator by default. Texts inside double quotes are treated as string constants and do not replace server functions, only variables. The only exception is the parameters of the “SQL” and “SQLARRAY” functions, inside which it is possible to call server functions, even though the parameters of these functions are wrapped in double quotes.


3. Intermediates
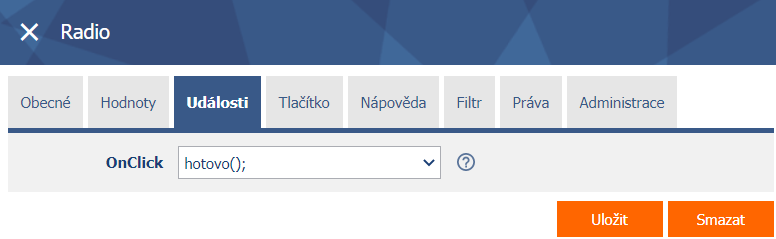
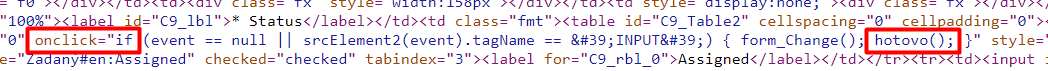
- Javascript code defined in control events must contain a trailing semicolon.


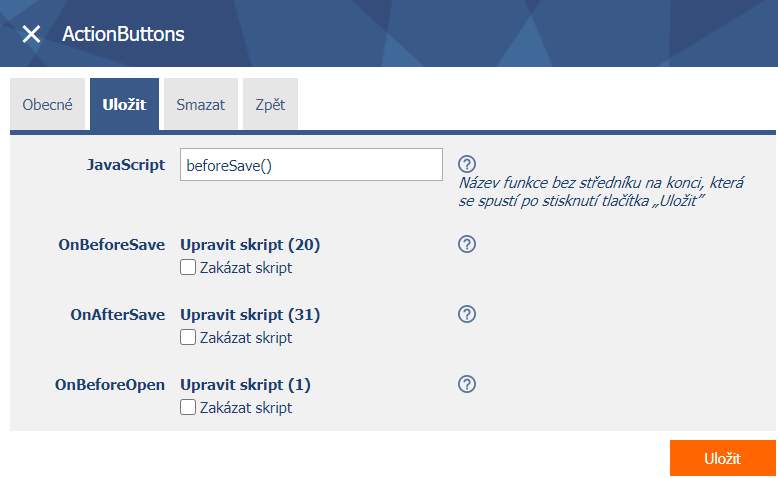
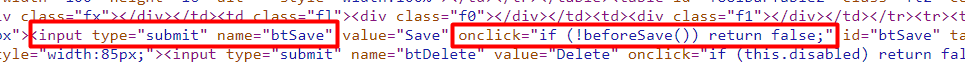
- The only exception is the javascript code used in the “ActionButtons” control for the “Save”, “Delete” and “Back” buttons. This javascript, on the other hand, must not contain a semicolon at the end, because it is used in the condition as a result of the call in the source code of the resulting web page.


4. Buttons and postbacks
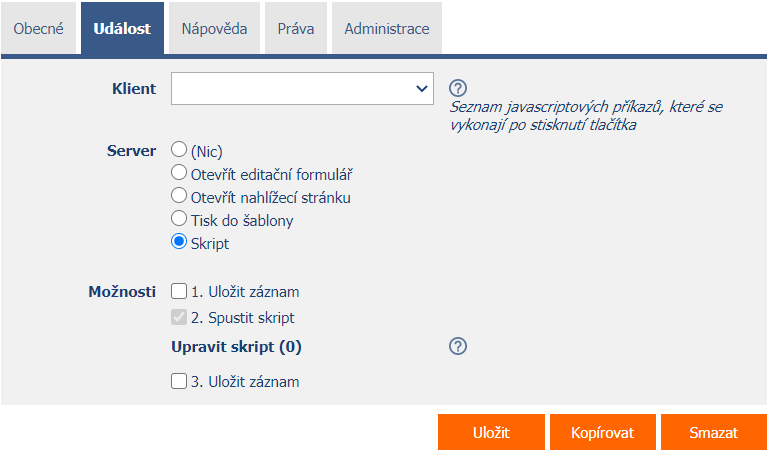
- Buttons that are set as “Script”, “Print to template”, “Open view page” or “Open edit form” first run the javascript code defined in the “Client” field (may or may not be defined), trigger a postback or submit the form with the “POST” method (sending all the data filled in the form including sending the information about the button that triggered the postback), and on the server side it will run the defined server script. After the script completes, the user is returned to the form, until then the form content is hidden, and the text “Please wait...” is displayed at the top of the form.

- Clicking the button can be called programmatically using the javascript function “bt_Click(string id)”. A detailed description of javascript functions is given in the separate manual JavaScript functions. Only one postback can be called from javascript, i.e. clicking only one button at a time. Calling the “bt_Click” function (and thus the postback) multiple times in a row is evaluated as an error, and NET Genium will only call the first postback in the sequence.
- The javascript function “form_Update()” is used to update the form, which also uses postback and the hidden “btUpdate” button to update all control elements in the form.
5. The display() function and hiding parts of the form
- Most editing forms use hiding parts of the form based on the values that are filled in the controls. So we conditionally set the “style.display” property for divs, tables, etc. depending on the values filled in, checked checkboxes, etc. Therefore, it is customary to have a javascript function “function display() { }” defined in the form, the sample code of which can be obtained in the javascript editor after filling in “display()” in the javascript name, or selecting this value from the drop-down list:
function display()
{
if (adminMode) return;
}
display();
- The Javascript variable “adminMode” indicates whether the administrator mode is active (if the user in the administrator mode uses the button to preview the form or the preview page, the variable “adminMode” has the value “false”, even though the administrator mode is active)
- It is important to call all hiding of the form parts only after the line “if (adminMode) return;”, because then the administrator will always see the entire content of the form. When you open the same form after a year, you will appreciate it very much.
- Calling the function “display();” on the last line is important so that the hiding is performed immediately when the form is rendered.
- Place the call to the function “display();” in the OnChange event of the controls whose values affect the hiding of the form.
- Example of a common function “display()”:
function display()
{
if (adminMode) return;
D1.style.display = jsDisplay(control_GetValue(#ng_status#) == 'New');
D2.style.display = jsDisplay(#ng_show#.checked);
D3.style.display = jsDisplay(control_GetValue(#ng_status#) == 'New' && #ng_show#.checked);
}
display();
