1. General information
1.1. Description of the control
JavaScript is a control that allows any javascript code to be embedded in the body of the edit form. The javascript code will be automatically executed when the edit form is loaded, and it is possible to debug it directly in the web browser in the javascript console (e.g. in Google Chrome, the javascript debugging console is displayed using the keyboard shortcut “CTRL+Shift+J”).
1.2. Create a new control
The new javascript can be created as follows from the edit form using the toolbar with controls:
- First, the position in which the new javascript is to be placed is determined by clicking the mouse in the edit form. This will highlight the selected position with a gray horizontal line. Then just click on the “JavaScript” item in the toolbar of the edit form, fill in the attributes of the new control in the newly opened dialog, and then save. This will insert a new javascript in the pre-selected place of the edit form.
- If the required position is not determined before inserting a new javascript, the new javascript will be inserted at the end of the edit form.
1.3. Edit or delete a control
- For each existing control, a pencil icon appears on the left side of the edit form to change or delete the control's settings.
- Individual controls can be moved vertically in the edit form using the Drag&Drop method. Moving consists of grabbing the control, preferably behind its name located in the left column of the edit form, and then dragging it to the desired position in the edit form.
- For security reasons, it is important to have the function of moving controls enabled using the “Drag&Drop” check box located above the toolbar with controls. This field is unchecked each time you log in to the application.
2. List of tabs in the control settings dialog
- General – Setting general properties
- Help – Javascript editor help
- Rights – Rights settings
- Administration – Setting other properties
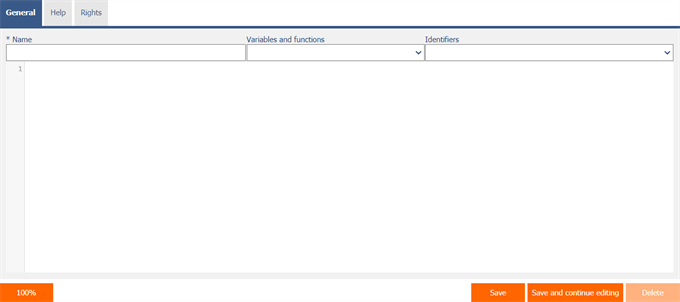
2.1. “General” tab

2.1.1. Name
- The name of the control.
2.1.2. Variables and functions
- Drop-down list with a selection of variables, javascript and server functions that can be used inside javascript code.
- A detailed description of the variables is given in a separate manual “Variables”.
- A detailed description of javascript functions is given in a separate manual “Javascript functions”.
- A detailed description of the server functions is given in the separate “Server Functions” manual.
2.1.3. Identifiers
- Drop-down list with a selection of database control identifiers that can be used inside javascript code.
2.2. “Help” tab

- Javascript editor help.
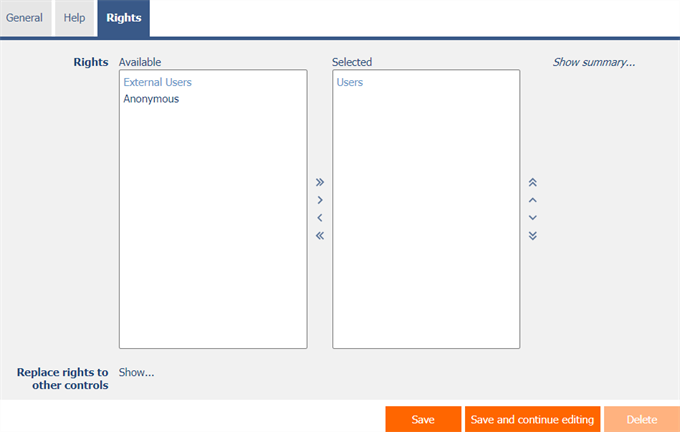
2.3. “Rights” tab

2.3.1. Rights
- Rights define a list of user groups and users who have permission to view the control on the edit form.
2.3.2. Replace rights to other controls
- The “Replace rights to other controls” function is used to unify the rights within the entire edit form for controls that are related in terms of rights.
- Thanks to the “Show…” link, it is possible to display a list of all controls in the edit form, including setting the rights of these controls. For each control, a check box is displayed that allows you to select the control. When you save a control, the same rights are then set for those selected controls.
- An alternative for unifying rights within the entire edit form is to display the report available from the “Subordinate object rights” tab in the edit form settings.
2.4. “Administration” tab

- The “Administration” tab is only displayed for existing controls.
2.4.1. Dictionary…
- The dictionary displays a list of “alert” and “confirm” javascript function calls used throughout the application.
- Dictionary search is used to design the correct form of user messages and to maintain the consistency of nomenclature throughout the application.
2.4.2. Change tracking…
- Change tracking displays a detailed report with all changes made to the javascript code by individual users.
