Příručka ve formátu PDF
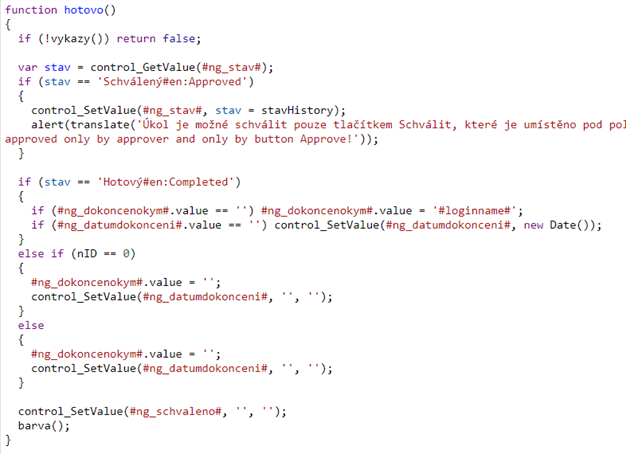
1. Mezery, tabulátory a přechody na nové řádky
- Mezery používáme mezi „if” a levou závorkou, nalevo a napravo od znaménka „=”, za čárkou jakožto oddělovačem proměnných nebo parametrů funkcí, apod.
- Tabulátory používáme pro odsazení kódu od levého kraje nové řádky. Tabulátor zastupuje dvě mezery po sobě, a je zkratkovou klávesou pro jejich vložení do kódu v editoru javascriptu. Každé zanoření kódu vyžaduje jeden tabulátor – dvě mezery. Zdrojový kód na první úrovni neodsazujeme.
- Entery – přechody na nový řádek – používáme před levou závorkou „{” i za ní, stejně tak před pravou závorkou „}” i za ní.

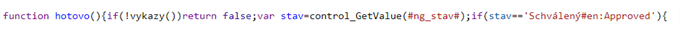
- Špatný příklad

2. Jednoduché apostrofy
- Jako výchozí oddělovač vždy používáme jednoduché apostrofy. Protože je možné kombinovat javascriptový kód se serverovými funkcemi, vždy si necháváme dvojité uvozovky v záloze pro volání serverových funkcí.
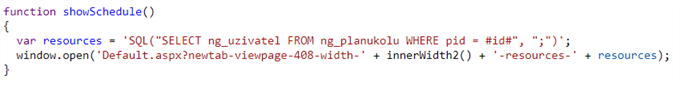
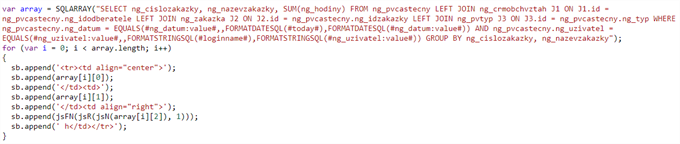
- Parametry serverových funkcí musí být často umístěny ve dvojitých uvozovkách, protože mohou v hodnotě parametru obsahovat čárku, která se standardně považuje za oddělovač jednotlivých parametrů. Texty uvnitř dvojitých uvozovek se považují za stringové konstanty, a nedochází v nich k nahrazování serverových funkcí, pouze proměnných. Jedinou výjimkou jsou parametry funkcí „SQL” a „SQLARRAY”, uvnitř kterých je možné volat serverové funkce, přestože jsou parametry těchto funkcí obaleny dvojitými uvozovkami.


3. Středníky
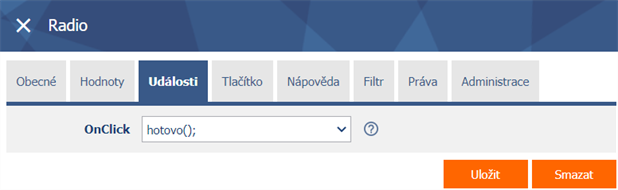
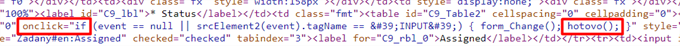
- Javascriptový kód definovaný v událostech ovládacích prvků musí obsahovat středník na konci.


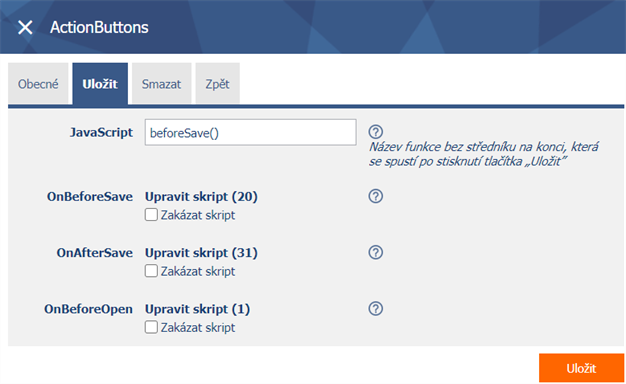
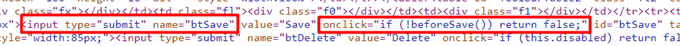
- Jedinou výjimkou je javascriptový kód používaný v ovládacím prvku „ActionButtons” u tlačítek „Uložit”, „Smazat” a „Zpět”. Tento javascript naopak středník na konci obsahovat nesmí, protože je ve zdrojovém kódu webové výsledné stránky používán v podmínce jako výsledek volání.


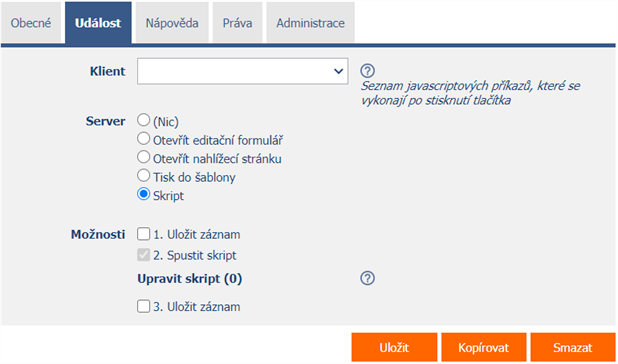
4. Tlačítka a postbacky
- Tlačítka, která jsou nastavená jako „Skript”, „Tisk do šablony”, „Otevřít nahlížecí stránku” nebo „Otevřít editační formulář”, nejdříve spustí javascriptový kód definovaný v poli „Klient” (může i nemusí být definovaný), vyvolají postback resp. submit formuláře metodou „POST“ (odeslání všech dat vyplněných ve formuláři včetně odeslání informace o tlačítku, které postback vyvolalo), a na straně serveru spustí definovaný serverový skript. Po dokončení skriptu je uživatel vrácen zpět do formuláře, do té doby je obsah formuláře skrytý, a v horní části formuláře se zobrazuje text „Prosím čekejte…”.

- Kliknutí na tlačítko je možné vyvolat programově pomocí javascriptové funkce „bt_Click(string id)”. Detailní popis javascriptových funkcí je uveden v samostatné příručce JavaScriptové funkce. Z javascriptu je možné zavolat pouze jeden postback, tedy kliknutí pouze na jedno tlačítko v jednu chvíli. Zavolání funkce „bt_Click” (a tedy i postbacku) vícekrát po sobě je vyhodnoceno jako chyba, a NET Genium vyvolá pouze první postback v pořadí.
- Pro aktualizaci formuláře slouží javascriptová funkce „form_Update()”, která používá též postback a skryté tlačítko „btUpdate” pro aktualizaci všech ovládacích prvků ve formuláři.
5. Funkce display() a skrývání částí formuláře
- Většina editačních formulářů používá skrývání části formuláře podle hodnot, které jsou vyplněné v ovládacích prvcích. Podmíněně tedy nastavujeme vlastnost „style.display” u divů, tabulek apod. v závislosti na vyplněných hodnotách, zaškrtnutých checkboxech atd. Proto je zvyklost mít ve formuláři nadefinovanou javascriptovou funkci „function display() {}”, jejíž vzorový kód získáme v editoru javascriptu po tom, co do názvu javascriptu vyplníme „display()”, nebo si tuto hodnotu vybereme z rozbalovacího seznamu:
function display()
{
if (adminMode) return;
}
display();
- Javascriptová proměnná „adminMode” značí, zda je aktivní administrátorský režim (pokud uživatel v administrátorském režimu použije tlačítko pro náhled formuláře nebo nahlížecí stránky, má proměnná „adminMode” hodnotu „false“, přestože je administrátorský režim aktivní)
- Veškeré skrývání částí formuláře je důležité volat až po řádce „if (adminMode) return;”, protože pak administrátor vždy uvidí celý obsah formuláře. Až si otevřete ten samý formulář po roce, velmi to oceníte.
- Zavolání funkce „display();” na posledním řádku je důležité proto, aby se skrývání provedlo hned při renderování formuláře.
- Zavolání funkce „display();” dále umístěte do události OnChange u ovládacích prvků, jejíž hodnoty které mají na skrývání formuláře vliv.
- Příklad obvyklé funkce „display()”:
function display()
{
if (adminMode) return;
D1.style.display = jsDisplay(control_GetValue(#ng_stav#) == 'Nový');
D2.style.display = jsDisplay(#ng_zobrazit#.checked);
D3.style.display = jsDisplay(control_GetValue(#ng_stav#) == 'Nový' && #ng_zobrazit#.checked);
}
display();
