Příručka ve formátu PDF
1. Základní informace
1.1. Popis ovládacího prvku
Button je tlačítko, které slouží k volání javascriptových funkcí ve webovém prohlížeči, skriptů na straně serveru, tisku databázových záznamů do tiskových šablon, přesměrování uživatele do konkrétního editačního formuláře nebo na konkrétní nahlížecí stránku.
1.2. Vytvoření nového ovládacího prvku
Nový button je možné vytvořit následujícím způsobem z nahlížecí stránky pomocí toolbaru s ovládacími prvky:
- Nejdříve se kliknutím myši na nahlížecí stránce určí pozice, na kterou má být nový button umístěn. Tím dojde ke zvýraznění vybrané pozice šedou horizontální linií. Následně stačí v toolbaru nahlížecí stránky kliknout na položku „Button“, v nově otevřeném dialogu vyplnit atributy nového ovládacího prvku, a následně uložit. Tím dojde k vložení nového buttonu na předem vybrané místo nahlížecí stránky.
- Nedojde-li před vložením nového buttonu k určení požadované pozice, bude nový button vložen na nahlížecí stránky.
1.3. Editace nebo smazání ovládacího prvku
- U každého existujícího ovládacího prvku se po jeho levé straně v nahlížecí stránce zobrazuje ikona tužky, která slouží pro změnu nastavení ovládacího prvku nebo jeho smazání.
- Jednotlivé ovládací prvky mohou být na nahlížecí stránce vertikálně přesouvány metodou Drag&Drop. Přesunutí spočívá v chycení ovládacího prvku nejlépe za jeho název, a následném tažení až na požadované místo na nahlížecí stránce.
- Z bezpečnostních důvodů je důležité mít povolenou funkci přesouvání ovládacích prvků pomocí zaškrtávacího pole „Drag&Drop“ umístěného nad toolbarem s ovládacími prvky. Při každém přihlášení do aplikace je toto pole nezaškrtnuté.
2. Seznam záložek v dialogu nastavení ovládacího prvku
- Obecné – Nastavení obecných vlastností
- Událost – Nastavení událostí
- Nápověda – Nastavení textu nápovědy
- Práva – Nastavení práv
- Administrace – Nastavení ostatních vlastností
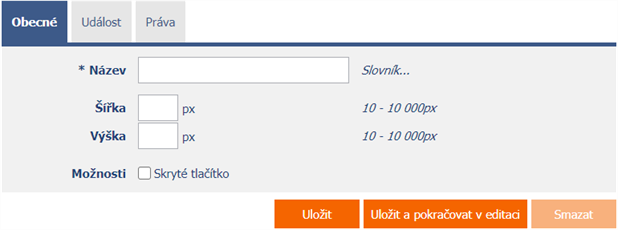
2.1. Záložka „Obecné“

2.1.1. Název
- Název ovládacího prvku zobrazovaný na nahlížecí stránce uvnitř tlačítka.
2.1.2. Slovník
- Slovník zobrazuje seznam názvů ostatních ovládacích prvků, formulářů, nahlížecích stránek, kategorií, aplikací a aplikačních skupin, použitých napříč celou aplikací.
- Vyhledávání ve slovníku slouží k navržení správného názvu ovládacího prvku a k udržení konzistence názvosloví v celé aplikaci tak, aby se ovládací prvky se stejným významem umístěné na různých místech v aplikaci nazývaly stejným způsobem.
2.1.3. Šířka
- Šířka ovládacího prvku uvedená v pixelech.
- Při nevyplnění tohoto zadávacího pole bude šířka tlačítka určena automaticky webovým prohlížečem.
2.1.4. Výška
- Výška ovládacího prvku uvedená v pixelech.
- Při nevyplnění tohoto zadávacího pole bude výška tlačítka určena automaticky webovým prohlížečem.
2.1.5. Možnosti
- Skryté tlačítko
- Nastavení skrytého tlačítka určuje, zda má být tlačítko součástí nahlížecí stránky, avšak v uživatelském režimu nemá být viditelné.
- Skryté tlačítko je možné dohledat ve zdrojovém kódu webové stránky, a je na něj také možné programově kliknout pomocí javascriptu (například pomocí javascriptové funkce „bt_Click“).
- Skryté tlačítko nelze používat jako součást bezpečnostních opatření, k tomu se používají práva na ovládací prvek.
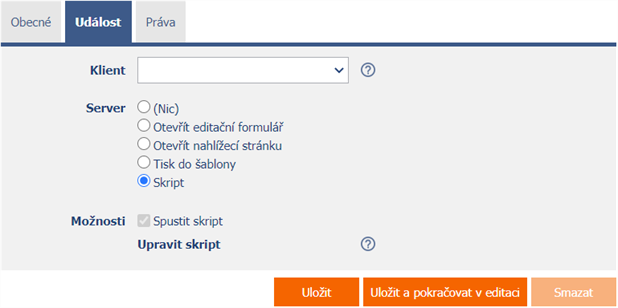
2.2. Záložka „Událost“

2.2.1. Klient
- Zadávací pole „Klient“ určuje seznam javascriptových příkazů, které se vykonají po stisknutí tlačítka. Rozbalovací seznam nabízí následující často používané javascriptové funkce:
- Opravdu chcete… ? – return confirm('Opravdu chcete... ?');
- AJAX… – return bt_Eval(this, 'ngef.aspx?test', 'evalFunction');
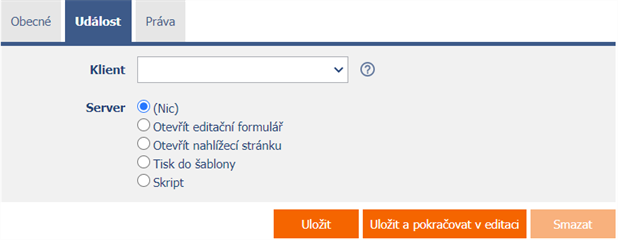
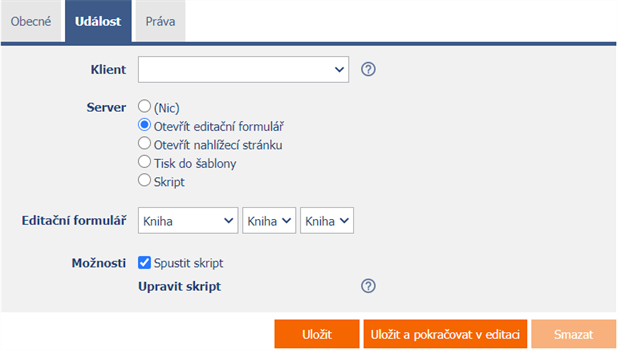
2.2.2. Server
- Server určuje typ příkazu, který se vykoná po stisknutí tlačítka na straně serveru.
2.2.3. Možnosti
- Spustit skript
- Zaškrtnutí tohoto pole určuje, zda má být po stisknutí tlačítka na straně serveru spuštěn serverový skript definovaný v grafickém návrháři skriptů. Detailní popis návrháře skriptů je uveden v samostatné příručce Návrhář skriptů.
(Nic)

- Tlačítko je určeno pouze k volání javascriptových funkcí ve webovém prohlížeči.
- Detailní popis javascriptových funkcí je uveden v samostatné příručce JavaScriptové funkce.
Otevřít editační formulář

- Tlačítko přesměruje uživatele do konkrétního editačního formuláře za účelem vytvoření nového záznamu v databázi.
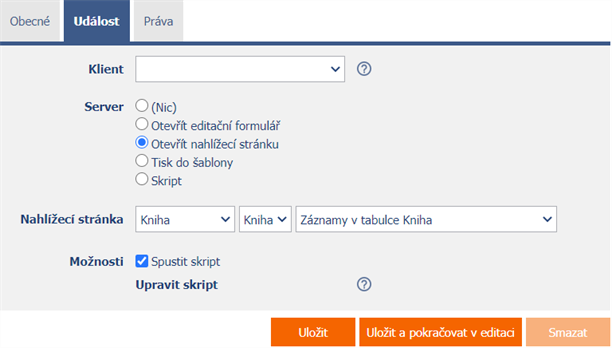
Otevřít nahlížecí stránku

- Tlačítko přesměruje uživatele na konkrétní nahlížecí stránku.
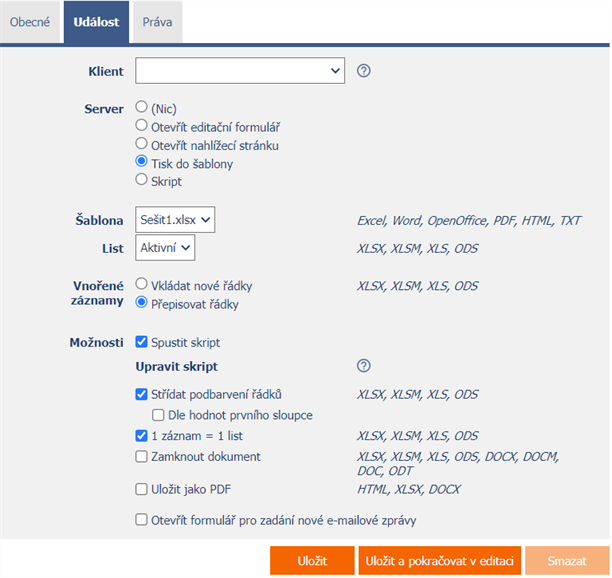
Tisk do šablony

- Tlačítko vyvolá tisk do zvolené tiskové šablony uložené v adresáři „NETGenium\Templates“.
- Detailní popis používání tiskových šablon je uveden v samostatné příručce Příručka administrátora.
- Detailní popis programování tiskových šablon ve formátu „pdf“ je uveden v samostatné příručce Programování tiskových šablon ve formátu PDF.
2.2.4. Šablona
- Výběr tiskové šablony, která bude použita pro tisk z nahlížecí stránky.
- Rozbalovací seznam nabízí seznam tiskových šablon uložených v adresáři „NETGenium\Templates“.
2.2.5. List
- Pouze pro tisk do šablony XLSX, XLSM, XLS nebo ODS
- Výběr listu, do kterého bude realizován tisk z nahlížecí stránky.
2.2.6. Vnořené záznamy
- Pouze pro tisk do šablony XLSX, XLSM, XLS nebo ODS
- Vkládat nové řádky – NET Genium rozpozná výskyt identifikátorů vnořených záznamů, a zajistí automatické vkládání hodnot jednotlivých vnořených záznamů pod sebe do nových řádků
- Přepisovat řádky – NET Genium rozpozná výskyt identifikátorů vnořených záznamů, a zajistí automatické vkládání hodnot jednotlivých vnořených záznamů pod sebe do existujících řádků
2.2.7. Možnosti
- Střídat podbarvení řádků
- Pouze pro tisk do šablony XLSX, XLSM, XLS nebo ODS
- Zaškrtnutí tohoto pole určuje, zda mají být barevně podbarveny jednotlivé řádky tištěných záznamů mezi sebou střídavě šedou a bílou barvou.
- Dle hodnot prvního sloupce
- Pouze pro tisk do šablony XLSX, XLSM, XLS nebo ODS a „Střídat podbarvení řádků“
- Zaškrtnutí tohoto pole určuje, zda má být barevné podbarvení identické u řádků, které mají v prvním sloupci stejnou hodnotu.
- 1 záznam = 1 list
- Pouze pro tisk do šablony XLSX, XLSM, XLS nebo ODS
- Zaškrtnutí tohoto pole určuje způsob tisku záznamů tak, aby každý záznam byl na samostatném listu.
- Zamknout dokument
- Pouze pro tisk do šablony XLSX, XLSM, XLS, ODS, DOCX, DOCM, DOC, ODT
- Zaškrtnutí tohoto pole určuje, zda má být vytištěný dokument chráněn proti zápisu heslem.
- Globální heslo pro zamykání dokumentů je možné změnit pomocí externí funkce „NETGenium.ExcelPassword“. Detailní popis externích funkcí je uveden v samostatné příručce Externí funkce.
- Uložit jako PDF
- Pouze pro tisk do šablony HTML, XLSX nebo DOCX
- Zaškrtnutí tohoto pole určuje, zda má být vytištěný dokument uložen do formátu PDF.
- Otevřít formulář pro zadání nové e-mailové zprávy
- Zaškrtnutí tohoto pole určuje, zda má být uživatel přesměrován do formuláře pro zadání nové e-mailové zprávy, ve kterém bude vytištěný dokument automaticky připojen jako příloha e-mailu.
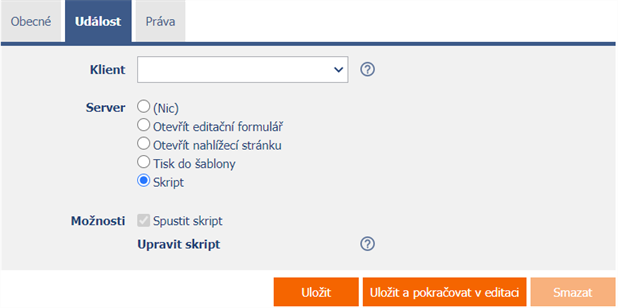
Skript

- Tlačítko je určeno k volání javascriptových funkcí ve webovém prohlížeči, a následně ke spuštění serverového skriptu na straně serveru.
- Detailní popis javascriptových funkcí je uveden v samostatné příručce JavaScriptové funkce.
- Detailní popis návrháře skriptů je uveden v samostatné příručce Návrhář skriptů.
2.3. Záložka „Práva“

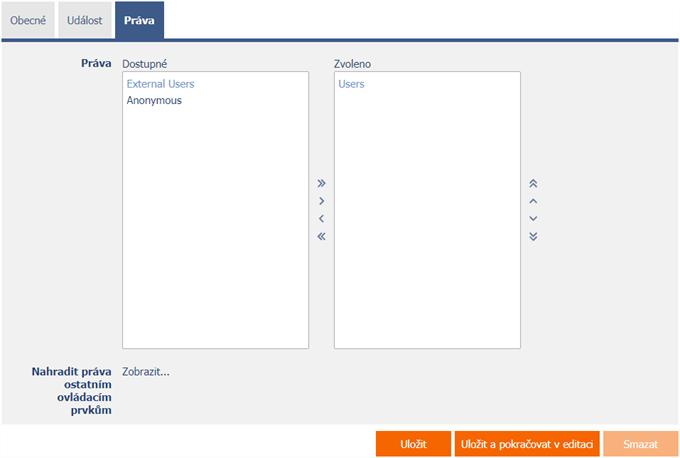
2.3.1. Práva
- Práva definují seznam uživatelských skupin a uživatelů, kteří mají oprávnění na zobrazení ovládacího prvku na nahlížecí stránce.
2.3.2. Nahradit práva ostatním ovládacím prvkům
- Funkce „Nahradit práva ostatním ovládacím prvkům“ slouží pro sjednocení práv v rámci celé nahlížecí stránky u ovládacích prvků, které spolu z pohledu práv souvisí.
- Díky odkazu „Zobrazit…“ je možné zobrazit seznam všech ovládacích prvků na nahlížecí stránce včetně nastavení práv těchto ovládacích prvků. U každého ovládacího prvku je zobrazeno zaškrtávací tlačítko, kterým je možné ovládací prvek vybrat. Při uložení ovládacího prvku se následně nastaví stejná práva i těmto vybraným ovládacím prvkům.
- Alternativou pro sjednocení práv v rámci celé nahlížecí stránky je zobrazení reportu dostupného ze záložky „Práva podřízených objektů“ v nastavení nahlížecí stránky.
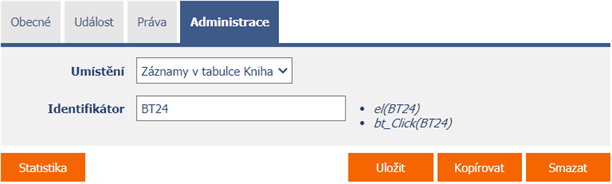
2.4. Záložka „Administrace“

- Záložka „Administrace“ se zobrazuje pouze u existujících ovládacích prvků.
2.4.1. Umístění
- Výběr nahlížecí stránky, na které je ovládací prvek umístěn.
- Rozbalovací seznam obsahuje všechny nahlížecí stránky umístěné ve stejné aplikaci.
2.4.2. Identifikátor
- Identifikátor určuje ID tlačítka na nahlížecí stránce, pomocí kterého je možné k tlačítku přistupovat pomocí javascriptu.
2.4.3. Statistika
- Statistika zobrazuje agregovanou informaci o využívání ovládacího prvku napříč celou aplikací.
- Pomocí tlačítka „Statistika“ se zobrazí detailní report všech míst, kde je ovládací prvek použitý nebo referencovaný, včetně možnosti otevření nastavení takového místa či ovládacího prvku.
- Před každým smazáním ovládacího prvku z nahlížecí stránky se doporučuje důkladně projít statistku ovládacího prvku, a eliminovat případná nedorozumění.
- Před každým smazáním ovládacího prvku z nahlížecí stránky se automaticky spustí vyhodnocení statistiky. Pokud je ovládací prvek někde v aplikaci používán nebo referencován, je nutné smazání ovládacího prvku znovu potvrdit.
2.4.4. Kopírovat
- Pomocí tlačítka „Kopírovat“ je možné zkopírovat tlačítko včetně jeho skriptu.
3. Příklady
3.1. Javascriptové funkce
- bt_Click();
- bt_Click(BT123);
- bt_Click('Uložit');
- return bt_Eval(this, 'ngef.aspx?test', 'evalFunction');
- var bt = bt_FindByText('Dnes', 2);
- var bt = el(BT123);
