Příručka ve formátu PDF
1. Základní informace
1.1. Popis ovládacího prvku
ForeignKey je jednořádkový rozbalovací seznam libovolné šířky s možností výběru právě jedné hodnoty ze seznamu dostupných hodnot, případně textové pole zobrazující právě jednu hodnotu ze seznamu dostupných hodnot. ForeignKey používá databázový typ „int“, a do databáze ukládá primární klíč (ID) vybraného databázového záznamu.
ForeignKey je ovládací prvek, podle kterého se v aplikacích obvykle joinuje, resp. je používán v podmínkách joinů uvnitř definice databázových dotazů. ForeignKey není vhodné používat v následujících případech:
- Pokud propojuje rodičovský záznam se záznamy vnořenými – v takovém případě se doporučuje použít cizí klíč „pid“, který je součástí každého editačního formuláře. Následující příklady demonstrují typické entity, u kterých je vhodné použít cizí klíč „pid“ u vnořeného záznamu:
- Zakázka / položka zakázky
- Objednávka / položka objednávky
- Faktura / položka faktury
- Pokud supluje význam databázových sloupců, které v sobě již nesou unikátní hodnoty:
- Přihlašovací jména uživatelů, např. „NovákP“ apod.
- Zkratky jazyků, např. „cs“, „de“ apod.
1.2. Vytvoření nového ovládacího prvku
Nový foreignkey je možné vytvořit dvěma základními způsoby:
Z editačního formuláře
- Nejčastějším způsobem je vytvoření nového foreignkey přímo z editačního formuláře pomocí toolbaru s ovládacími prvky.
- Nejdříve se kliknutím myši v editačním formuláři určí pozice, na kterou má být nový foreignkey umístěn. Tím dojde ke zvýraznění vybrané pozice šedou horizontální linií. Následně stačí v toolbaru editačního formuláře kliknout na položku „ForeignKey“, v nově otevřeném dialogu vyplnit atributy nového ovládacího prvku, a následně uložit. Tím dojde k vložení nového foreignkey na předem vybrané místo editačního formuláře.
- Nedojde-li před vložením nového foreignkey k určení požadované pozice, bude nový foreignkey vložen na konec editačního formuláře.
Z nahlížecí tabulky
- Nahlížecí tabulka obsahuje na pravém okraji ikonu pro přidání nového sloupce. Následně zobrazený seznam ovládacích prvků umožňuje vybrat nový foreignkey, který bude umístěn v editačním formuláři ihned za ovládací prvek, který se v nahlížecí tabulce zobrazuje jako poslední. Po vyplnění atributů nového ovládacího prvku a jeho uložení dojde k vložení nového foreignkey do editačního formuláře, a zároveň dojde k přidání nového sloupce do nahlížecí tabulky, který je spojený s právě vytvořeným foreignkey.
1.3. Editace nebo smazání ovládacího prvku
- U každého existujícího ovládacího prvku se po jeho levé straně v editačním formuláři zobrazuje ikona tužky, která slouží pro změnu nastavení ovládacího prvku nebo jeho smazání.
- Jednotlivé ovládací prvky mohou být v editačním formuláři vertikálně přesouvány metodou Drag&Drop. Přesunutí spočívá v chycení ovládacího prvku nejlépe za jeho název umístěný v levém sloupci editačního formuláře, a následném tažení až na požadované místo v editačním formuláři.
- Z bezpečnostních důvodů je důležité mít povolenou funkci přesouvání ovládacích prvků pomocí zaškrtávacího pole „Drag&Drop“ umístěného nad toolbarem s ovládacími prvky. Při každém přihlášení do aplikace je toto pole nezaškrtnuté.
- Smazání foreignkey má za následek nevratné smazání databázového sloupce spojeného s tímto foreignkey v databázi, a tudíž i ke smazání jeho hodnot ve všech záznamech databázové tabulky. Některé foreignkey v systémových editačních formulářích není možné smazat, protože jsou nutné k základní funkčnosti celé aplikace.
2. Seznam záložek v dialogu nastavení ovládacího prvku
- Obecné – Nastavení obecných vlastností
- Hodnoty – Nastavení hodnot u nově vytvářených záznamů
- Události – Nastavení javascriptových událostí
- Tlačítko – Nastavení tlačítka, které může být zobrazováno napravo vedle ovládacího prvku
- Nápověda – Nastavení textu nápovědy, který může být zobrazován v pravé části editačního formuláře
- Filtr – Nastavení filtru, který může být zobrazován v nahlížecí tabulce v záhlaví sloupce
- Práva – Nastavení práv
- Administrace – Nastavení ostatních vlastností
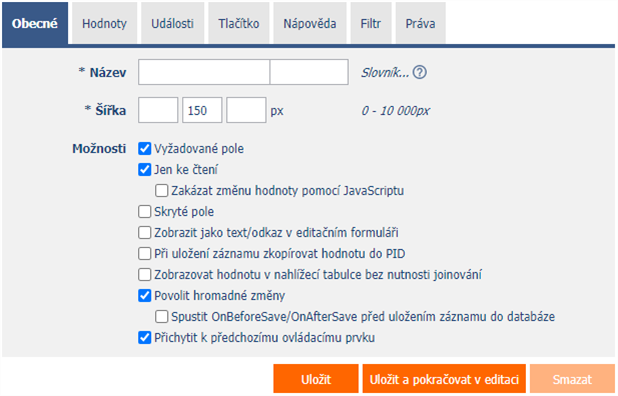
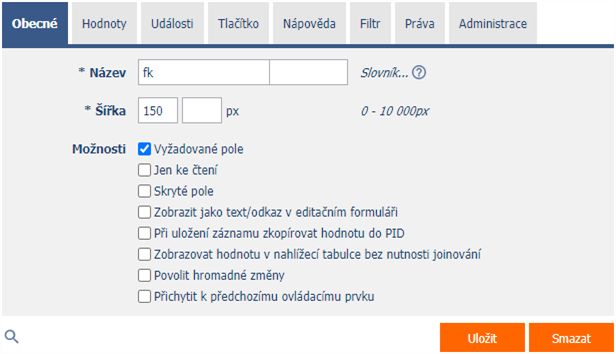
2.1. Záložka „Obecné“

2.1.1. Název
- Název ovládacího prvku zobrazovaný v editačním formuláři v samostatném sloupci s barevným pozadím nalevo vedle samotného rozbalovacího seznamu.
2.1.2. Zkrácený název
- Volitelný název ovládacího prvku zobrazovaný v záhlaví nahlížecí tabulky, pokud je ovládací prvek zvolen jako jeden ze sloupců nahlížecí tabulky.
- Je-li zkrácený název uveden, zobrazuje se celý název ovládacího prvku v tooltipu nad zkráceným názvem.
- Není-li zkrácený název uveden, zobrazuje se v záhlaví nahlížecí tabulky celý název ovládacího prvku.
- Pomocí zkráceného názvu „ “ (pevná mezera) lze úplně skrýt název ovládacího prvku zobrazovaný v nahlížecí tabulce.
2.1.3. Slovník…
- Slovník zobrazuje seznam názvů ostatních ovládacích prvků, formulářů, nahlížecích stránek, kategorií, aplikací a aplikačních skupin, použitých napříč celou aplikací.
- Vyhledávání ve slovníku slouží k navržení správného názvu ovládacího prvku a k udržení konzistence názvosloví v celé aplikaci tak, aby se ovládací prvky se stejným významem umístěné na různých místech v aplikaci nazývaly stejným způsobem.
2.1.4. Šířka
- Šířka ovládacího prvku v editačním formuláři uvedená v pixelech.
- Šířka se skládá ze dvou částí, z šířky samotného ovládacího prvku v editačním formuláři, a volitelně z šířky sloupce v nahlížecí tabulce, pokud je ovládací prvek zvolen jako ze sloupců nahlížecí tabulky.
- Při nastavení šířky na 0 pixelů se nezobrazuje typické orámování ovládacího prvku, a vybraná hodnota se zobrazuje jako běžný odstavec s prostým textem/odkazem. Text může být zobrazen jako odkaz na vybraný záznam, který uživatele přesměruje přímo do editačního formuláře konkrétního vybraného záznamu. Odkaz se zobrazuje v případě, že je v nastavení pickeru zaškrtnuto „Povolit otevírání záznamů“.
2.1.5. Možnosti
- Vyžadované pole
- Zaškrtnutí vyžadovaného pole určuje, zda má být v editačním formuláři vyžadováno vyplnění platné hodnoty před jejím uložením do databáze.
- Nastavení vyžadovaného pole nemá vliv na databázový typ sloupce, který je přidružen k aktuálnímu ovládacímu prvku v databázi. Všechny databázové sloupce jsou nastaveny tak, že akceptují i databázovou hodnotu „null“.
- Hodnota může být v databázi uložena jako celé číslo nebo jako databázová hodnota „null“. Při sestavování podmínek databázového dotazu je tedy důležité počítat i s alternativou, že je ve sloupci v databázové tabulce uložena kromě nuly – celého čísla – také databázová hodnota „null“. Taková podmínka může vypadat v řeči NG následovně: fk rovná se „0“ nebo fk není definováno. A nyní v jazyce SQL: ng_idfk = 0 OR ng_idfk IS NULL.
- Jen ke čtení
- Nastavení ovládacího prvku jen ke čtení určuje, zda má být v editačním formuláři rozbalovací seznam disablovaný.
- V disablovaném seznamu není možné ručně vybírat hodnoty, samotný seznam má zašedlé pozadí, a text vybrané hodnoty se zobrazuje odlišným fontem než u zbytku ovládacích prvků.
- V disablovaném seznamu je možné vybírat hodnoty pomocí javascriptu:
- control_SetValue(#ng_#, 123);
- control_SetValue(#ng_#, 0);
- Ovládací prvky obecně je možné disablovat pomocí javascriptu:
- control_Disable(#ng_#); // Obecná javascriptová funkce pro všechny databázové ovládací prvky
- fk_Disable(#ng_#);
- Stejně tak je možné ovládací prvky pomocí javascriptu enablovat:
- control_Enable(#ng_#); // Obecná javascriptová funkce pro všechny databázové ovládací prvky
- fk_Enable(#ng_#);
- Ve výchozím nastavení není možné enablovat ovládací prvek, který je nastaven pouze ke čtení, javascriptové funkci control_Enable musí být předán druhý volitelný parametr „ignorereadonly“: control_Enable(#ng_#, true);
- Zakázat změnu hodnoty pomocí JavaScriptu
- Jen ve spojení s možností „Jen ke čtení“
- Zaškrtnutí zákazu změny hodnoty pomocí javascriptu zajistí, aby u ovládacích prvků nastavených jen ke čtení nedošlo k podvržení hodnoty v internetovém prohlížeči ze strany potencionálních útočníků na editační formulář.
- Před uložením záznamu do databáze je vždy zkontrolováno, zda byla hodnota změněna pouze na straně serveru, a případně nastaví hodnotu na původní platnou.
- Skryté pole
- Nastavení skrytého pole určuje, zda má být ovládací prvek součástí editačního formuláře, avšak v uživatelském režimu nemá být viditelný.
- Skrytý ovládací prvek včetně vybrané hodnoty je možné dohledat ve zdrojovém kódu webové stránky. Nelze ho tedy používat jako součást bezpečnostních opatření, k tomu se používají práva na ovládací prvek.
- Zobrazit jako text/odkaz v editačním formuláři
- Zaškrtnutí tohoto pole určuje, zda se má vybraná hodnota zobrazovat jako běžný odstavec s prostým textem/odkazem. Text může být zobrazen jako odkaz na vybraný záznam, který uživatele přesměruje přímo do editačního formuláře konkrétního vybraného záznamu. Odkaz se zobrazuje v případě, že je v nastavení pickeru zaškrtnuto „Povolit otevírání záznamů“.
- Zobrazení textu/odkazu se doporučuje v situacích, kdy se vybírá jeden konkrétní záznam ze seznamu velkého množství záznamů. V takovém případě je použití rozbalovacího seznamu nevhodné, a dokonce může zablokovat načtení samotného editačního formuláře, protože jeho HTML kód může díky všem uvedeným hodnotám rozbalovacího seznamu (<option value=“1“>ABC</option>) narůst do velikosti desítek či stovek megabajtů. Pokud tato situace nastane, je možné ovládací prvek opravit ze seznamu všech ovládacích prvků NET Genia přímo v reportech – zobrazením obsahu databázové tabulky „scolumns“, vyhledáním příslušného ovládacího prvku buď podle jeho ID nebo podle databázového názvu (identifikátoru), otevřením vlastností ovládacího prvku pomocí ikony tužky, a zaškrtnutím pole „Zobrazit jako text/odkaz v editačním formuláři“.
- Při uložení záznamu zkopírovat hodnotu do PID
- Zaškrtnutí tohoto pole určuje, zda má být před uložením záznamu do databáze zkopírována hodnota ovládacího prvku do sloupce „pid“.
- Zobrazovat hodnotu v nahlížecí tabulce bez nutnosti joinování
- Zaškrtnutí tohoto pole určuje, zda má být v nahlížecí tabulce hodnota uložená v databázi – ID vybraného záznamu – automaticky převedena na textový údaj stejně jako v editačním formuláři.
- Povolit hromadné změny
- Povolení hromadných změn určuje, zda má být v nahlížecí tabulce nebo plánovacím vícezdrojovém kalendáři namísto samotné hodnoty ovládacího prvku zobrazen rozbalovací seznam s vybranou hodnotou, s možností změny hodnoty bez nutnosti otevření a editace záznamu v editačním formuláři. Tento rozbalovací seznam se zobrazuje pouze v nahlížecích tabulkách nebo kalendářích, které mají povolené hromadné změny dat.
- Hromadné změny je možné provádět pouze přihlášeným uživatelem, anonymnímu uživateli se zobrazuje rozbalovací seznam s vybranou hodnotou pouze ke čtení.
- Hromadné změny jsou povolené pouze v případě, že není zaškrtnuto „Zobrazit jako text/odkaz v editačním formuláři“.
- Spustit OnBeforeSave/OnAfterSave před uložením záznamu do databáze
- Jen ve spojení s možností „Povolit hromadné změny“
- Zaškrtnutí tohoto pole určuje, zda se při uložení hodnoty ovládacího prvku do databáze přímo z nahlížecí tabulky má spustit skript „OnBeforeSave“ a následně „OnAfterSave“, který
- může zamezit uložení hodnoty pomocí vyvolání přerušení,
- nebo může spustit dodatečné databázové operace, odeslání emailů apod.
- Dojde-li ve skriptu „OnBeforeSave“ k přerušení, zobrazí se uživateli text chybového hlášení, vybraná hodnota rozbalovacího seznamu v nahlížecí tabulce se vrátí do původního stavu, a k uložení hodnoty do databáze nedojde.
- Dojde-li ve skriptu „OnAfterSave“ k přerušení, zobrazí se sice uživateli příslušné chybové hlášení, na úspěšné uložení hodnoty do databáze to však již nemá vliv.
- Zaškrtnutí tohoto pole určuje, zda se při uložení hodnoty ovládacího prvku do databáze přímo z nahlížecí tabulky má spustit skript „OnBeforeSave“ a následně „OnAfterSave“, který
- Přichytit k předchozímu ovládacímu prvku
- Zaškrtnutí tohoto pole určuje, zda má být samotný ovládací prvek v editačním formuláři zobrazen napravo vedle předchozího, nebo bude zobrazen běžným způsobem pod předchozím ovládacím prvkem.
- Je-li ovládací prvek přichytáván k předchozímu, lze definovat šířku odsazení od předchozího ovládacího prvku
- Odsazení se definuje v pixelech v samostatném textovém poli, které je umístěno nalevo vedle textového pole „Šířka“.
- V rámci celého editačního formuláře se obvykle odsazují ovládací prvky tak, aby byly opticky umístěny ideálně do dvou sloupců, případně třech. Obecně se doporučuje mít ve formuláři co nejméně svislých linií – aby jednotlivé ovládací prvky lícovaly – a tím pádem používat jednotnou šířku ovládacích prvků, které jsou opticky umístěny pod sebou v jednom sloupci.
- To samé platí pro odsazení, které je vhodné používat se stejnou hodnotou pro všechny ovládací prvky, které jsou přichycené, a opticky tvoří samostatný sloupec editačního formuláře.
- Při návrhu sloupců editačního formuláře je doporučenou praxí nejdříve rozmyslet šířku ovládacích prvků v prvním sloupci, a následně celkovou šířku druhého sloupce. U prvního sloupce se záměrně používá šířka ovládacích prvků namísto šířky celého sloupce, protože ovládací prvky v prvním sloupci začínají na stejné svislé linii v celém editačním formuláři, a názvy ovládacích prvků nalevo od samotného ovládacího prvku si automaticky alokují takovou šířku, která je potřebná pro ten nejdelší z nich. Druhý sloupec editačního formuláře, který je tvořen přichycenými ovládacími prvky, musí mít pevně dané odsazení, ve kterém se zobrazují názvy přichycených ovládacích prvků. Může se stát, že je název přichyceného ovládacího prvku delší než samotné odsazení, čímž dojde k porušení designu editačního formuláře, a uskočení samotného ovládacího prvku více doprava. Vpravo za odsazením tedy následuje přichycený ovládací prvek.
- Pokud si budeme pamatovat celkovou šířku druhého sloupce, která se skládá z šířky odsazení a z šířky přichyceného ovládacího prvku, a máme již nastavenou šířku ovládacího prvku,
- je možné do textového pole odsazení napsat hodnotu ve formátu „500-“, která zajistí, že se hodnota odsazení vypočte automaticky podle vzorce „Odsazení = Celková šířka sloupce – Šířka ovládacího prvku“.
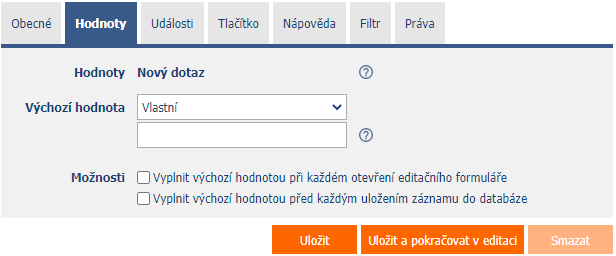
2.2. Záložka „Hodnoty“

2.2.1. Hodnoty
- Seznam hodnot ovládacího prvku definuje databázový dotaz, který je vyhodnocen při otevření nebo aktualizaci editačního formuláře.
- Ve spojení se zaškrtávacím polem „Zobrazit jako text/odkaz v editačním formuláři“ je možné zvolit i další sloupce, které se budou zobrazovat v editačním formuláři spolu s vybranou hodnotou.
2.2.2. Výchozí hodnota
- Výchozí hodnota se používá u nově vytvářených záznamů v editačním formuláři. Jde o hodnotu, která se automaticky předvyplní do ovládacího prvku v situaci, kdy je otevřen editační formulář za účelem vytvoření nového záznamu, který dosud v databázi neexistuje.
- Výchozí hodnotu lze naplánovat pomocí skriptové funkce „SCHEDULEDEFAULTVALUE(ng_, 123)“ ze skriptu, který je součástí tlačítka pro otevření nového editačního formuláře.
- Rozbalovací seznam obsahuje následující typy výchozích hodnot:
- Vlastní – výchozí hodnotu definuje textová konstanta, proměnná, nebo kombinace obojího, zapsaná v textovém poli pod rozbalovacím seznamem. Mezi obvyklé proměnné patří „#lastvalue#“, „#lastvalue2#“ apod.
- Aktuální hodnota v databázi – aktuální hodnota v databázi má význam pouze ve spojení se zaškrtávacím polem „Vyplnit výchozí hodnotu před každým uložením záznamu do databáze“
- Sloupce některých databázových záznamů jsou měněny i na pozadí operačního systému například externími aplikacemi. Typicky jde o statusy, datumy zpracování databázového záznamu apod. Během doby, kdy má databázový záznam otevřený některý uživatel v editačním formuláři, může být hodnota takového sloupce změněna na pozadí externí aplikací. V takovém případě nesmí být pro uložení záznamu použita hodnota aktuálně přítomná v editačním formuláři (tato hodnota byla platná v době otevření záznamu), ale musí být použita hodnota aktuálně zapsaná v databázi.
- Z dotazu – výchozí hodnotu definuje výsledek databázového dotazu, který je vyhodnocen při otevření editačního formuláře
2.2.3. Možnosti
- Vyplnit výchozí hodnotu při každém otevření editačního formuláře
- Zaškrtnutí tohoto pole určuje, zda dojde po otevření již existujícího záznamu k přepsání aktuální hodnoty v editačním formuláři na výchozí hodnotu.
- Ovládací prvky, které mají jako výchozí hodnotu nastavené volání externí funkce, například „ngef2(test)“, a zároveň mají zaškrtnuté vyplnění výchozí hodnoty při každém otevření editačního formuláře, mohou mít v databázi prázdnou nebo nevyplněnou hodnotu, a přesto se při pokusu o zobrazení této hodnoty všude v aplikaci kromě editačního formuláře vyhodnotí externí funkce nastavená jako výchozí hodnota.
- Vyplnit výchozí hodnotu před každým uložením záznamu do databáze
- Zaškrtnutí tohoto pole určuje, zda dojde před každým uložením záznamu k přepsání aktuální hodnoty v editačním formuláři na výchozí hodnotu.
- Ovládací prvky, které mají jako výchozí hodnotu nastavené volání externí funkce, například „ngef2(test)“, a zároveň mají zaškrtnuté vyplnění výchozí hodnoty před každým uložením záznamu do databáze, mohou mít v databázi prázdnou nebo nevyplněnou hodnotu, a přesto se při pokusu o zobrazení této hodnoty všude v aplikaci kromě editačního formuláře vyhodnotí externí funkce nastavená jako výchozí hodnota.
2.3. Záložka „Události“

2.3.1. OnChange
- Událost „onchange“ určuje seznam javascriptových příkazů oddělených středníkem, které se vykonají po změně hodnoty a následném opuštění ovládacího prvku.
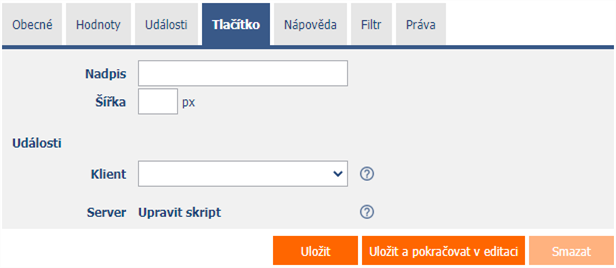
2.4. Záložka „Tlačítko“

2.4.1. Nadpis
- Nadpis určuje název tlačítka, které se volitelně zobrazuje napravo vedle samotného ovládacího prvku v editačním formuláři.
- Nevyplněný název značí, že tlačítko nebude zobrazeno.
2.4.2. Šířka
- Šířka tlačítka uvedená v pixelech.
2.4.3. Klient
- Pole „Klient“ určuje seznam javascriptových příkazů, které se vykonají po stisknutí tlačítka. Rozbalovací seznam nabízí následující často používané javascriptové funkce:
- Opravdu chcete… ? – return confirm('Opravdu chcete ... ?');
- AJAX… – return bt_Eval(this, 'ngef.aspx?test', 'evalFunction');
2.4.4. Server
- Dojde-li k úspěšnému vyhodnocení javascriptových příkazů, nebo pokud nejsou žádné javascriptové příkazy definované, bude následně spuštěn skript na straně serveru. Odkaz „Upravit skript“ slouží k otevření integrovaného grafického návrháře skriptů, ve kterém se definuje skript, resp. serverová část tlačítka.
- Vykonávání javascriptových příkazů lze přerušit příkazem „return false;“, který zamezí i následnému spuštění skriptu na straně serveru.
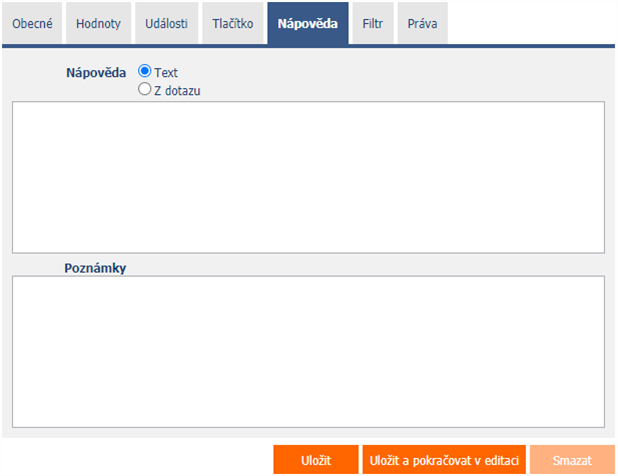
2.5. Záložka „Nápověda“

2.5.1. Nápověda
- Nápověda je text zobrazovaný napravo vedle samotného ovládacího prvku v editačním formuláři. Nápovědy všech ovládacích prvků začínají na stejné svislé linii v celém editačním formuláři – opticky jsou umístěny do samostatného sloupce nápovědy.
- Zobrazování textu nápovědy se liší v případě přichytávání ovládacích prvků.
- Je-li v nastavení editačního formuláře zaškrtnuto „Automatické seskupování nápovědy přichycených ovládacích prvků“, bude ve sloupci s nápovědou automaticky vygenerován odrážkový seznam všech ovládacích prvků s nápovědou umístěných ve stejné řádce, s možností rozkliknout položku odrážkového seznamu a zobrazit text nápovědy.
- Není-li v nastavení editačního formuláře zaškrtnuto „Automatické seskupování nápovědy přichycených ovládacích prvků“, nápovědy ovládacích prvků umístěných nalevo od přichycených ovládacích prvků se nezobrazují.
- Text nápovědy podporuje jednoduché formátování textu pomocí wiki syntaxe:
- '''Tučný text'''
- ''Kurzíva''
- '''''Tučná kurzíva'''''
- ""Text umístěný ve dvojitých uvozovkách""
- Seznamy:
- * Nadpis 1
- ** Podnadpis 1.1
- ** Podnadpis 1.2
- * Nadpis 2
- * Nadpis 3
- # Číslovaný nadpis 1
- ## Číslovaný podnadpis 1.1
- ## Číslovaný podnadpis 1.2
- # Číslovaný nadpis 2
- # Číslovaný nadpis 3
- Text nápovědy se může zobrazovat až po kliknutí na ikonu s otazníčkem, která je umístěná na běžném místě jako nápověda, jen opticky zaujímá menší prostor. Případně může být před touto ikonou zobrazen zkrácený text nápovědy. Ikona otazníku se definuje tak, že se na konec první řádky nápovědy umístí tři tečky a následně přechod na novou řádku (enter). Před třemi tečkami se může nacházet zkrácený text nápovědy. Následuje pak již libovolně dlouhý text nápovědy včetně přechodů na nové řádky.
- …
Text nápovědy zobrazovaný po kliknutí na ikonu otazníčku - Zkrácený text nápovědy…
Text nápovědy zobrazovaný po kliknutí na ikonu otazníčku
- …
- Ve spojení s ikonou otazníčku lze použít variantu, kdy se po kliknutí na ikonu nezobrazuje text nápovědy následovaný za třemi tečkami, ale naopak se zobrazuje/skrývá obsah například divu umístěného kdekoliv v editačním formuláři. Na nové řádce za třemi tečkami je nutné uvést ID tohoto divu pomocí javascriptové funkce „el“.
- …
el('D1') - Zkrácený text nápovědy…
el('D1')
- …
- Radio button nápovědy obsahuje následující dva typy definice nápovědy:
- Text – text nápovědy definuje ručně zadaný textový řetězec umístěný ve víceřádkovém textovém poli pod radio buttonem
- Z dotazu – text nápovědy definuje výsledek databázového dotazu, který je vyhodnocen při otevření editačního formuláře
2.5.2. Poznámky
- Poznámky slouží pro zadání libovolného textu určeného pro správce aplikace.
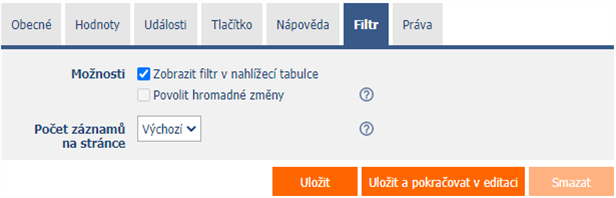
2.6. Záložka „Filtr“

2.6.1. Možnosti
- Zobrazit filtr v nahlížecí tabulce
- Zaškrtnutí tohoto pole určuje, zda má být v nahlížecí tabulce umožněno filtrování záznamů podle hodnot přítomných v databázi ve sloupci spojeném s tímto ovládacím prvkem. Rozbalovací seznam filtru je umístěný v záhlaví nahlížecí tabulky pod názvem ovládacího prvku.
- Povolit hromadné změny
- Zaškrtnutí tohoto pole určuje, zda má být v rozbalovacím seznamu filtru k dispozici položka „Přiřadit hodnotu…“, která slouží k přiřazení hodnoty všem vyfiltrovaným záznamům v nahlížecí tabulce.
- Po zvolení této položky dojde k otevření nového okna, ve kterém se zobrazuje ovládací prvek spojený s filtrovaným sloupcem. Pomocí tlačítka „Uložit“ pak lze změnit hodnotu sloupce u všech vyfiltrovaných záznamů v nahlížecí tabulce na zvolenou hodnotu. Aby se v rozbalovacím seznamu filtru zobrazovala položka „Přiřadit hodnotu…“, musí mít nahlížecí tabulka povolené hromadné změny dat.
2.6.2. Počet záznamů na stránce
- Počet záznamů na stránce určuje maximální počet unikátních hodnot, které se ve filtru zobrazí na základě analýzy načtených dat v nahlížecí tabulce ve sloupci spojeném s filtrem. Je-li v datech přítomno více výskytů unikátních hodnot, než je definovaný počet záznamů na stránce, dojde k přerušení analýzy unikátních hodnot v daném sloupci, a ve filtru se zobrazí položka „Načíst hodnoty…“, která pomocí ajaxu vyhodnotí a následně ve filtru zobrazí všechny unikátní hodnoty v daném sloupci a načtených datech v nahlížecí tabulce.
- Samotná nahlížecí tabulka může načítat velké množství dat, anebo filtrovaný sloupec může obsahovat velké množství unikátních hodnot, což má vliv na rychlost sestavení seznamu těchto hodnot. V případech, kdy není důležité hodnoty při generování nahlížecí tabulky analyzovat vůbec, a je dostačující použití funkce „Načíst hodnoty…“, je vhodné nastavit počet záznamů na stránce na hodnotu „0“.
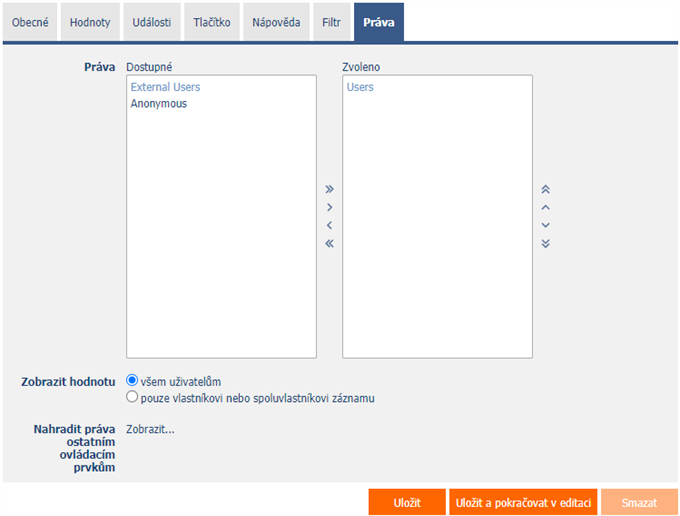
2.7. Záložka „Práva“

2.7.1. Práva
- Práva definují seznam uživatelských skupin a uživatelů, kteří mají oprávnění na zobrazení ovládacího prvku v editačním formuláři, a na zobrazování hodnot tohoto ovládacího prvku všude jinde v aplikaci.
- Uživatelé, kteří nemají práva na ovládací prvek,
- nevidí ovládací prvek ani jeho hodnotu v editačním formuláři, a ani ho nemohou dohledat ve zdrojovém kódu stránky v internetovém prohlížeči,
- nemohou zobrazit sloupec spojený s tímto ovládacím prvkem v nahlížecí tabulce nebo jiném vizuálním ovládacím prvku určeném pro prohlížení dat,
- mohou vytvořit záznam v editačním formuláři, ve kterém existuje ovládací prvek, na který nemají práva, hodnota těchto ovládacích prvků je pak nastavena na databázovou hodnotu „null“,
- nemohou smazat žádný záznam v editačním formuláři, ve kterém existuje ovládací prvek, na který nemají práva.
- Správce aplikace může způsobit logickou chybu, kdy se pomocí javascriptové funkce odkazuje na ovládací prvek, který pro některé uživatele nemusí být přístupný z pohledu práv. Proměnná „ng_“ se pak nahradí za hodnotu uloženou v databázi v tomto ovládacím prvku namísto odkazu na objekt samotného ovládacího prvku. Tato chyba ve většině případů zastaví načítání editačního formuláře, ten se celý disabluje, a uživateli je zobrazeno hlášení, že má kontaktovat administrátora aplikace. Tento druh chyby je možný z části eliminovat pomocí reportu „Ovládací prvky (JavaScript + nedostatečná práva)“.
2.7.2. Zobrazit hodnotu
- Zobrazení hodnoty ovládacího prvku může být omezeno pouze na uživatele, kteří daný databázový záznam vytvořili, anebo jsou nastaveni jako spoluvlastníci všech záznamů v nastavení editačního formuláře.
- Radio button obsahuje následující typy zobrazení hodnoty:
- Všem uživatelům – ovládací prvek včetně jeho hodnoty bude zobrazen všem uživatelům, kteří mají právo na daný ovládací prvek
- Pouze vlastníkovi nebo spoluvlastníkovi záznamu – ovládací prvek včetně jeho hodnoty bude zobrazen pouze uživatelům, kteří mají právo na daný ovládací prvek, a zároveň jsou vlastníci aktuálně otevřeného databázového záznamu v editačním formuláři (záznam vytvořili), nebo jsou nastaveni jako spoluvlastníci všech záznamů v nastavení editačního formuláře.
2.7.3. Nahradit práva ostatním ovládacím prvkům
- Funkce „Nahradit práva ostatním ovládacím prvkům“ slouží pro sjednocení práv v rámci celého editačního formuláře u ovládacích prvků, které spolu z pohledu práv souvisí.
- Díky odkazu „Zobrazit…“ je možné zobrazit seznam všech ovládacích prvků v editačním formuláři včetně nastavení práv těchto ovládacích prvků. U každého ovládacího prvku je zobrazeno zaškrtávací tlačítko, kterým je možné ovládací prvek vybrat. Při uložení ovládacího prvku se následně nastaví stejná práva i těmto vybraným ovládacím prvkům.
- Alternativou pro sjednocení práv v rámci celého editačního formuláře je zobrazení reportu dostupného ze záložky „Práva podřízených objektů“ v nastavení editačního formuláře.
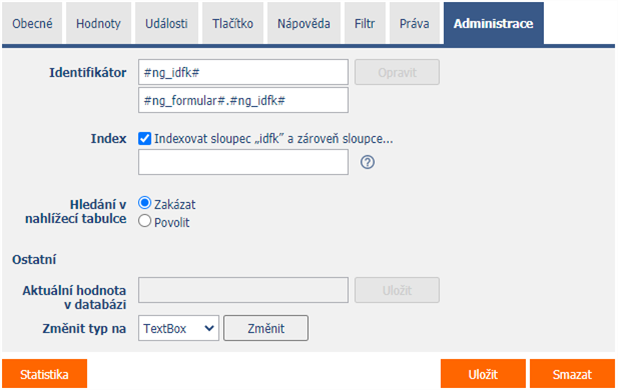
2.8. Záložka „Administrace“

- Záložka „Administrace“ se zobrazuje pouze u existujících ovládacích prvků.
2.8.1. Identifikátor
- Identifikátor určuje název databázového sloupce, do kterého se v databázi ukládají hodnoty zadané prostřednictvím ovládacího prvku v editačním formuláři.
- Identifikátor je odvozen od názvu ovládacího prvku. Začíná prefixem „ng_id“, a dále obsahuje alfanumerické znaky použité v názvu ovládacího prvku (systémové ovládací prvky prefix „ng_id“ neobsahují). Při změně názvu ovládacího prvku je k dispozici tlačítko „Opravit“, které slouží k opravě identifikátoru, a tedy i přejmenování databázového sloupce v databázi. Pro přehlednost a eliminaci případných nedorozumění se doporučuje udržovat identifikátor v souladu s názvem ovládacího prvku. Pokud do databáze přistupují i externí aplikace a například čtou nebo zapisují data do tohoto sloupce, je nutné změnu identifikátoru naplánovat až na vhodnou dobu.
2.8.2. Plný identifikátor
- Plný identifikátor ovládacího prvku obsahuje i identifikátor editačního formuláře, a používá se v tiskových šablonách.
2.8.3. Index
- Zaškrtnutí tohoto pole určuje, zda má být sloupec spojený s tímto ovládacím prvkem v databázi indexovaný. Do textového pole umístěného pod zaškrtávacím tlačítkem je možné definovat i názvy (identifikátory) dalších sloupců, které mají být ve sdruženém indexu s tímto databázovým sloupcem – mají být součástí klíče indexu.
- U databáze MSSQL je možné definovat také sloupce „INCLUDE“, které se připojí k indexu. Nejsou ale součástí klíče indexu, ale hodnoty daného klíče. Databáze Firebird tuto funkcionalitu neumožňuje.
- Ovládací prvek „ForeignKey“ je ve výchozím nastavení automaticky indexovaný – pro zobrazení hodnoty v nahlížecí tabulce se obvykle joinuje s databázovou tabulkou, na kterou se cizí klíč odkazuje.
2.8.4. Hledání v nahlížecí tabulce
- Hledání určuje, zda mají být záznamy v nahlížecí tabulce po zadání hledaného výrazu či slovního spojení v databázi ve sloupci spojeném s tímto ovládacím prvkem vyhledávané pomocí operátoru „=“.
- Zakázat – hledání v tomto sloupci je zakázáno, a v nahlížecí tabulce se neobjevuje zaškrtávací tlačítko, kterým by bylo možné sloupec tabulky zahrnout do seznamu prohledávaných sloupců.
- Povolit – hledání v tomto sloupci je povoleno, a v nahlížecí tabulce se objevuje zaškrtávací tlačítko, kterým je možné sloupec tabulky zahrnout do seznamu prohledávaných sloupců.
2.8.5. Ostatní
- Aktuální hodnota v databázi
- Textové pole zobrazuje aktuální hodnotu právě otevřeného záznamu v editačním formuláři v daném ovládacím prvku, s možností změny této hodnoty.
- Změnit typ na
- Rozbalovací seznam nabízí typy ovládacích prvků, na které je podporována konverze ovládacího prvku včetně automatické konverze dat přítomných v databázové tabulce.
2.8.6. Statistika
- Statistika zobrazuje agregovanou informaci o využívání ovládacího prvku napříč celou aplikací.
- Pomocí tlačítka „Statistika“ se zobrazí detailní report všech míst, kde je ovládací prvek použitý nebo referencovaný, včetně možnosti otevření nastavení takového místa či ovládacího prvku.
- Před každou změnou typu ovládacího prvku nebo datového typu, případně před každým smazáním ovládacího prvku z editačního formuláře, se doporučuje důkladně projít statistku ovládacího prvku, a eliminovat případná nedorozumění.
- Před každým smazáním ovládacího prvku z editačního formuláře se automaticky spustí vyhodnocení statistiky. Pokud je ovládací prvek někde v aplikaci používán nebo referencován, je nutné smazání ovládacího prvku znovu potvrdit.
3. Picker
3.1. Základní informace

- Picker je dialogové okno, které zobrazuje nahlížecí tabulku s databázovými záznamy, jejichž hodnoty je možné převzít či zkopírovat do právě otevřeného editačního formuláře. Picker se typicky používá pro kopírování celých databázových záznamů nebo pro převzetí hodnoty cizího klíče (ForeignKey).
- Odkaz na dialogové okno pickeru s nahlížecí tabulkou a databázovými záznamy má podobu ikony lupy, a zobrazuje se v editačním formuláři napravo vedle ovládacího prvku, ke kterému je picker přidružen.
- Picker má i podobu ajaxového našeptávače, který začne nabízet databázové záznamy už při zadávání hodnoty do textového pole v editačním formuláři. Aby fungovalo ajaxové našeptávání, je nutné povolit vyhledávání hodnot zadaných v editačním formuláři.
- Nastavení pickeru se provádí v samostatném dialogu. Odkaz na tento dialog má podobu ikony lupy, a nachází se v levém dolním rohu dialogu nastavení ovládacího prvku, ke kterému je picker přidružen.
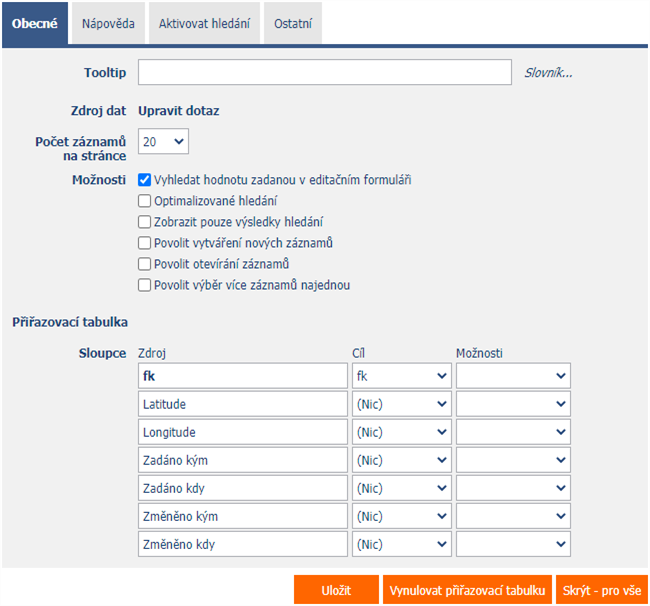
3.2. Záložka „Obecné“

3.2.1. Tooltip
- Tooltip určuje text nápovědy, který se zobrazí po najetí myši nad ikonu pickeru v editačním formuláři.
3.2.2. Zdroj dat
- Zdroj dat definuje data zobrazovaná v nahlížecí tabulce pickeru. Tato data jsou výsledkem databázového dotazu, který je vyhodnocen při otevření okna pickeru.
- Nastavení zdroje dat se provádí v grafickém návrháři databázových dotazů.
3.2.3. Počet záznamů na stránce
- Pro přehlednost používá nahlížecí tabulka stránkování zobrazovaných záznamů. To je užitečné v situacích,
kdy nahlížecí tabulka načítá velké množství dat.
- Počet záznamů na stránce určuje maximální počet záznamů, které se zobrazí na jedné stránce. Mezi jednotlivými stránkami lze snadno přecházet pomocí nástrojů, které obsahuje každá nahlížecí tabulka ve svém zápatí.
3.2.4. Možnosti
- Vyhledat hodnotu zadanou v editačním formuláři
- Zaškrtnutí tohoto pole určuje, zda má být hodnota zadaná v editačním formuláři vyhledána v nahlížecí tabulce pickeru, a zda má editační formulář nabízet ajaxový picker.
- Ajaxový picker není funkční, pokud je jedno z pickovaných polí ovládací prvek „File“ nebo „Image“.
- Optimalizované hledání
- Optimalizované hledání znamená, že každý sloupec nahlížecí tabulky pickeru používá svoje textové pole určené pro zadání hledaného výrazu nebo slovního spojení.
- Běžné (neoptimalizované) hledání znamená, že se pro zadání hledaného výrazu používá jedno společné textové pole, do kterého je možné vypsat všechny hledané výrazy, a ty jsou následně vyhledávány ve všech sloupcích nahlížecí tabulky najednou.
- Zobrazit pouze výsledky hledání
- Zaškrtnutí tohoto pole určuje, zda má nahlížecí tabulka pickeru zobrazovat záznamy, pouze když je zadán hledaný výraz nebo slovní spojení.
- Povolit vytváření nových záznamů
- Zaškrtnutí tohoto pole určuje, zda se pod nahlížecí tabulkou pickeru bude zobrazovat tlačítko pro zadání nového záznamu stejné agendy, která je použitá jako zdroj dat v nahlížecí tabulce.
- Povolit otevírání záznamů
- Zaškrtnutí tohoto pole určuje, zda má být možné otevírat jednotlivé záznamy z nahlížecí tabulky pickeru, a v dialogovém okně pickeru zobrazit detail konkrétního databázového záznamu přímo v jeho editačním formuláři.
- Povolit více záznamů najednou
- Zaškrtnutí tohoto pole umožňuje výběr více záznamů v pickeru najednou. Jednotlivé záznamy se v pickeru vybírají zaškrtnutím checkboxu umístěného na každé řádce nahlížecí tabulky pickeru v prvním sloupci. Tímto způsobem je však možné pickovat pouze sloupec „(ID)“ tj. primární klíč. Do editačního formuláře se vybrané záznamy převezmou jako jednotlivé hodnoty primárního klíče oddělené středníkem.
3.2.5. Přiřazovací tabulka
- Sloupce
- Nastavení sloupců určuje, jaký sloupec nahlížecí tabulky v pickeru bude zkopírován do ovládacího prvku v editačním formuláři.
- Pickované sloupce – ty co mají nastavený zdroj a cíl – se automaticky zobrazují v nahlížecí tabulce pickeru v pořadí, v jakém jsou uvedeny v přiřazovací tabulce.
- Sloupce v nahlížecí tabulce pickeru je možné skrýt výběrem příkazu „Skrýt“ z rozbalovacího seznamu umístěného napravo vedle rozbalovacího seznamu „Cíl“.
- U sloupců v nahlížecí tabulce pickeru je možné aktivovat hledání výběrem příkazu „Aktivovat hledání“ z rozbalovacího seznamu umístěného napravo vedle rozbalovacího seznamu „Cíl“.
- Není-li zvolen žádný sloupec pro hledání, automaticky se aktivuje hledání u všech sloupců nahlížecí tabulky pickeru, kde je to povolené z pohledu obecného nastavení vyhledávání v nahlížecích tabulkách, které se definuje ve vlastnostech ovládacího prvku.
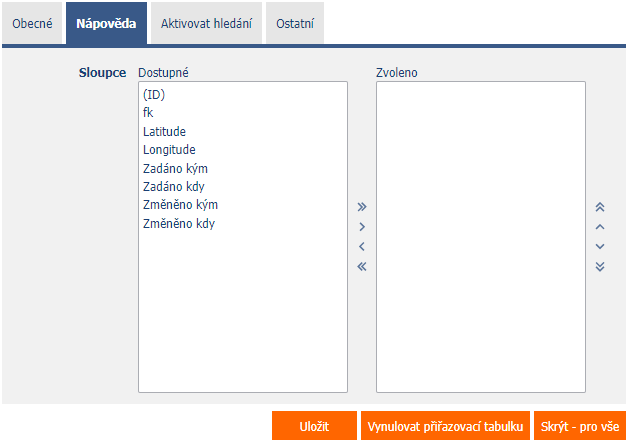
3.3. Záložka „Nápověda“

- Na záložce „Nápověda“ je možné nastavit seznam všech dalších sloupců, které mají být zobrazeny v nahlížecí tabulce pickeru, přestože se žádný z těchto sloupců nepickuje.
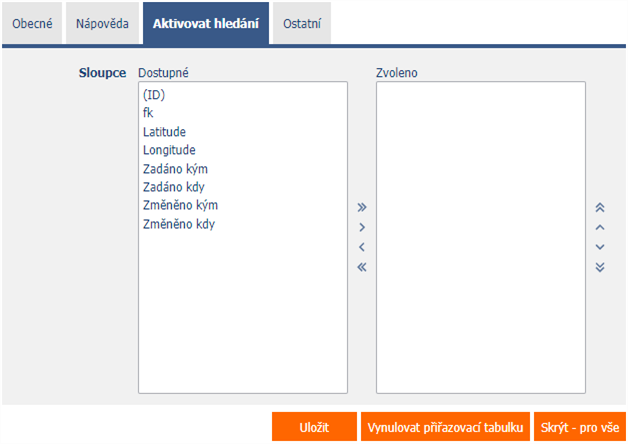
3.4. Záložka „Aktivovat hledání“

- Na záložce „Aktivovat hledání“ je možné nastavit seznam všech dalších sloupců, ve kterých má být aktivováno hledání.
3.5. Záložka „Ostatní“

- Název šablony
- Nastavení pickeru je možné uložit do šablony, aby se dalo snadno zkopírovat při nastavování pickeru dalšího ovládacího pole, které načítá data ze stejného zdroje dat.
4. Příklady
4.1. Javascriptové funkce
- var s = control_GetValue(#ng_#);
- var n = jsN(control_GetValue(#ng_#));
- var s = #ng_#.value;
- var n = jsN(#ng_#.value);
- control_SetValue(#ng_#, s);
- control_SetValue(#ng_#, 123);
- control_SetValue(#ng_#, 0);
- fk_Update(#ng_#);
- control_Disable(#ng_#); // Obecná javascriptová funkce pro všechny databázové ovládací prvky
- control_Disable(#ng_#, disableLink); // Obecná javascriptová funkce pro všechny databázové ovládací prvky
- fk_Disable(#ng_#);
- fk_Disable(#ng_#, disableLink);
- control_Enable(#ng_#); // Obecná javascriptová funkce pro všechny databázové ovládací prvky
- fk_Enable(#ng_#);
- picker_Open(#ng_#);
4.2. Serverové funkce
- SCHEDULEDEFAULTVALUE(ng_, #ng_#)
