Příručka ve formátu PDF
1. Základní informace
1.1. Popis ovládacího prvku

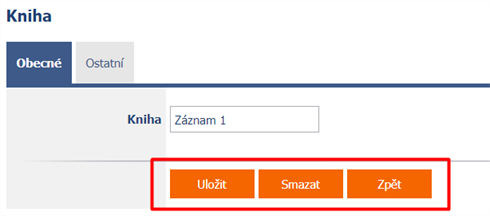
Každý editační formulář automaticky obsahuje ovládací prvek „ActionButtons“, který se skládá ze třech základních tlačítek potřebných pro práci s formulářem – „Uložit“, „Smazat“ a „Zpět“.
2. Seznam záložek v dialogu nastavení ovládacího prvku
- Obecné – Nastavení obecných vlastností
- Uložit – Nastavení tlačítka „Uložit“
- Smazat – Nastavení tlačítka „Smazat“
- Zpět – Nastavení tlačítka „Zpět“
2.1. Záložka „Obecné“

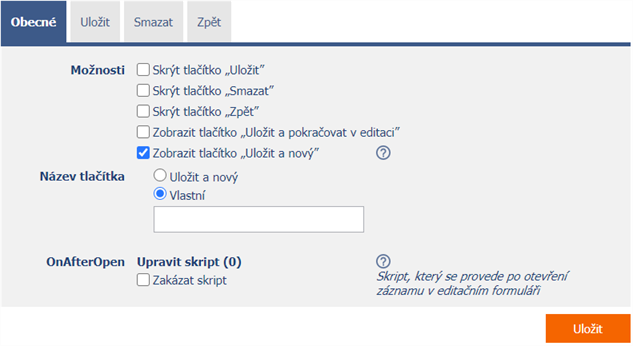
2.1.1. Možnosti
- Skrýt tlačítko „Uložit“
- Zaškrtnutí tohoto pole určuje, zda má být v editačním formuláři skryté tlačítko „Uložit“.
- Skrýt tlačítko „Smazat“
- Zaškrtnutí tohoto pole určuje, zda má být v editačním formuláři skryté tlačítko „Smazat“.
- Skrýt tlačítko „Zpět“
- Zaškrtnutí tohoto pole určuje, zda má být v editačním formuláři skryté tlačítko „Zpět“.
- Zobrazit tlačítko „Uložit a pokračovat v editaci“
- Zaškrtnutí tohoto pole určuje, zda má být v editačním formuláři zobrazené tlačítko „Uložit a pokračovat v editaci“.
- Zobrazit tlačítko „Uložit a nový“
- Zaškrtnutí tohoto pole určuje, zda má být v editačním formuláři zobrazené tlačítko „Uložit a nový“.
- Text tlačítka může být nastaven na vlastní.
2.1.2. OnAfterOpen
- Skript, který se provede po otevření záznamu v editačním formuláři.
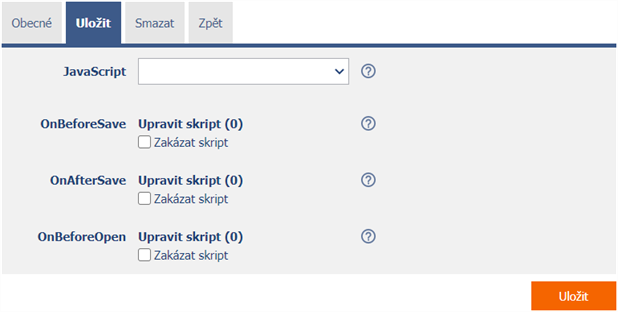
2.2. Záložka „Uložit“

2.2.1. JavaScript
- Název funkce bez středníku na konci, která se spustí po stisknutí tlačítka „Uložit”.
- Je-li návratová hodnota funkce hodnota „true“, dojde ke spuštění serverového skriptu „OnBeforeSave“.
- Je-li návratová hodnota funkce hodnota „false“, nedojde ke spuštění serverového skriptu „OnBeforeSave“, a nedojde k uložení záznamu.
2.2.2. OnBeforeSave
- Skript, který se provede před uložením záznamu do databáze.
2.2.3. OnAfterSave
- Skript, který se provede po uložení záznamu do databáze.
2.2.4. OnBeforeOpen
- Skript, který se provede před otevřením nového záznamu v editačním formuláři.
- Skript „OnBeforeOpen“ se provede po stisknutí tlačítka „Uložit a nový“ v editačním formuláři.
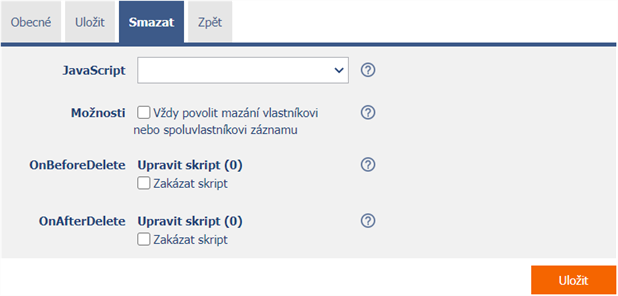
2.3. Záložka „Smazat“

2.3.1. JavaScript
- Název funkce bez středníku na konci, která se spustí po stisknutí tlačítka „Smazat”.
- Je-li návratová hodnota funkce hodnota „true“, dojde ke spuštění serverového skriptu „OnBeforeDelete“.
- Je-li návratová hodnota funkce hodnota „false“, nedojde ke spuštění serverového skriptu „OnBeforeDelete“, a nedojde ke smazání záznamu.
2.3.2. Možnosti
- Vždy povolit mazání vlastníkovi nebo spoluvlastníkovi záznamu
- Zaškrtnutí tohoto pole určuje, zda má být povoleno mazání záznamu vlastníkovi nebo spoluvlastníkovi záznamu bez ohledu na existenci dalších ovládacích prvků ve formuláři, na které vlastník nebo spoluvlastník záznamu nemá právo.
2.3.3. OnBeforeDelete
- Skript, který se provede před smazáním záznamu z databáze.
2.3.4. OnAfterDelete
- Skript, který se provede po smazání záznamu z databáze.
2.4. Záložka „Zpět“

2.4.1. JavaScript
- Název funkce bez středníku na konci, která se spustí po stisknutí tlačítka „Zpět”.
- Je-li návratová hodnota funkce hodnota „true“, dojde k přesměrování uživatele zpět na místo, odkud byl editační formulář s aktuálně otevřeným záznamem vyvolán.
- Je-li návratová hodnota funkce hodnota „false“, nedojde k přesměrování uživatele zpět.
3. Příklady
3.1. Javascriptové funkce
- attachEvent2(window, 'load', function() { var o = el('btSave'); if (o != null) o.style.display = 'none'; });
- attachEvent2(window, 'load', function() { var o = el('btDelete'); if (o != null) o.style.display = 'none'; });
- attachEvent2(window, 'load', function() { var o = el('btBack'); if (o != null) o.style.display = 'none'; });
