Příručka ve formátu PDF
1. Základní informace
1.1. Popis ovládacího prvku
JavaScript je ovládací prvek, který umožňuje začlenění libovolného javascriptového kódu do těla editačního formuláře. Javascriptový kód bude automaticky spuštěn při načtení editačního formuláře, a je možné ho ladit přímo ve webovém prohlížeči v konzoli javascriptu (např. v prohlížeči Google Chrome je konzole pro ladění javascriptu zobrazena pomocí klávesové zkratky „CTRL+Shift+J”).
1.2. Vytvoření nového ovládacího prvku
Nový javascript je možné vytvořit následujícím způsobem z editačního formuláře pomocí toolbaru s ovládacími prvky:
- Nejdříve se kliknutím myši v editačním formuláři určí pozice, na kterou má být nový javascript umístěn. Tím dojde ke zvýraznění vybrané pozice šedou horizontální linií. Následně stačí v toolbaru editačního formuláře kliknout na položku „JavaScript“, v nově otevřeném dialogu vyplnit atributy nového ovládacího prvku, a následně uložit. Tím dojde k vložení nového javascriptu na předem vybrané místo editačního formuláře.
- Nedojde-li před vložením nového javascriptu k určení požadované pozice, bude nový javascript vložen na konec editačního formuláře.
1.3. Editace nebo smazání ovládacího prvku
- U každého existujícího ovládacího prvku se po jeho levé straně v editačním formuláři zobrazuje ikona tužky, která slouží pro změnu nastavení ovládacího prvku nebo jeho smazání.
- Jednotlivé ovládací prvky mohou být v editačním formuláři vertikálně přesouvány metodou Drag&Drop. Přesunutí spočívá v chycení ovládacího prvku nejlépe za jeho název umístěný v levém sloupci editačního formuláře, a následném tažení až na požadované místo v editačním formuláři.
- Z bezpečnostních důvodů je důležité mít povolenou funkci přesouvání ovládacích prvků pomocí zaškrtávacího pole „Drag&Drop“ umístěného nad toolbarem s ovládacími prvky. Při každém přihlášení do aplikace je toto pole nezaškrtnuté.
2. Seznam záložek v dialogu nastavení ovládacího prvku
- Obecné – Nastavení obecných vlastností
- Nápověda – Nápověda k editoru javascriptového kódu
- Práva – Nastavení práv
- Administrace – Nastavení ostatních vlastností
2.1. Záložka „Obecné“

2.1.1. Název
- Název ovládacího prvku.
2.1.2. Proměnné a funkce
- Rozbalovací seznam s výběrem proměnných, javascriptových a serverových funkcí, které je možné používat uvnitř javascriptového kódu.
- Detailní popis proměnných je uveden v samostatné příručce Proměnné.
- Detailní popis javascriptových funkcí je uveden v samostatné příručce JavaScriptové funkce.
- Detailní popis serverových funkcí je uveden v samostatné příručce Serverové funkce.
2.1.3. Identifikátory
- Rozbalovací seznam s výběrem identifikátorů databázových ovládacích prvků, které je možné používat uvnitř javascriptového kódu.
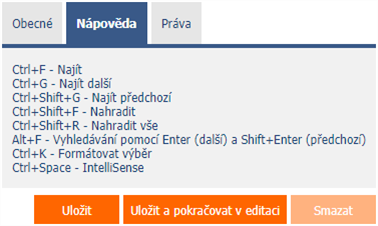
2.2. Záložka „Nápověda“

- Nápověda k editoru javascriptového kódu.
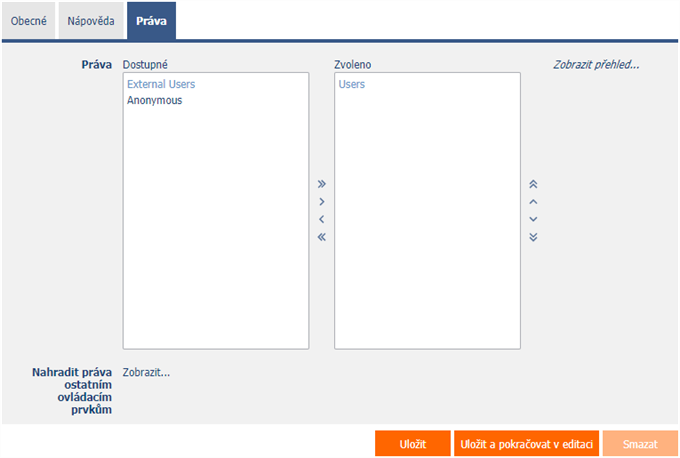
2.3. Záložka „Práva“

2.3.1. Práva
- Práva definují seznam uživatelských skupin a uživatelů, kteří mají oprávnění na zobrazení ovládacího prvku v editačním formuláři.
2.3.2. Nahradit práva ostatním ovládacím prvkům
- Funkce „Nahradit práva ostatním ovládacím prvkům“ slouží pro sjednocení práv v rámci celého editačního formuláře u ovládacích prvků, které spolu z pohledu práv souvisí.
- Díky odkazu „Zobrazit…“ je možné zobrazit seznam všech ovládacích prvků v editačním formuláři včetně nastavení práv těchto ovládacích prvků. U každého ovládacího prvku je zobrazeno zaškrtávací tlačítko, kterým je možné ovládací prvek vybrat. Při uložení ovládacího prvku se následně nastaví stejná práva i těmto vybraným ovládacím prvkům.
- Alternativou pro sjednocení práv v rámci celého editačního formuláře je zobrazení reportu dostupného ze záložky „Práva podřízených objektů“ v nastavení editačního formuláře.
2.4. Záložka „Administrace“

- Záložka „Administrace“ se zobrazuje pouze u existujících ovládacích prvků.
2.4.1. Slovník
- Slovník zobrazuje seznam volání javascriptových funkcí „alert“ a „confirm“, použitých napříč celou aplikací.
- Vyhledávání ve slovníku slouží k navržení správného tvaru uživatelských hlášek a k udržení konzistence názvosloví v celé aplikaci.
2.4.2. Sledování změn
- Sledování změn zobrazuje detailní report se všemi provedenými změnami javascriptového kódu jednotlivými uživateli.
